文章摘要
......前言
首先\themes\butterfly\source\css路径下创建一个css文件,比如ahzoo.css
然后在butterfly主题的配置文件(_config.yml)中引入css
inject:
head:
- <link rel="stylesheet" href="/css/ahzoo.css">
顶部菜单美化
打开创建的css文件(ahzoo.css),添加下面的代码
/* 页头 */
i.fas.fa-chevron-down {
display: none;
}
#nav .menus_items .menus_item {
display: inline;
padding: 0 0 0 .7rem;
margin: 3px 15px;
padding: .2rem .6rem .5rem .6rem !important;
box-shadow: var(--card-box-shadow);
border-radius: 10px;
transition: color .3s ease-out, transform .3s ease-out
}
#nav .site-page:not(.child):hover:after {
width: unset
}
#nav .menus_items .menus_item .menus_item_child li:hover {
margin: 0 auto;
border-radius: 12px;
background: var(--btn-bg)
}
#nav .menus_items .menus_item .menus_item_child {
padding: 6px 8px 8px 8px;
border-radius: 12px;
width: 150px;
background: var(--card-bg)
}
#menus .site-page:not(.child) span {
display: none
}

注意,上面代码并不会修改图标样式,想要达到预览图中的图标效果,请参照Hexo-Butterfly主题修改#引入Symbol图标部分
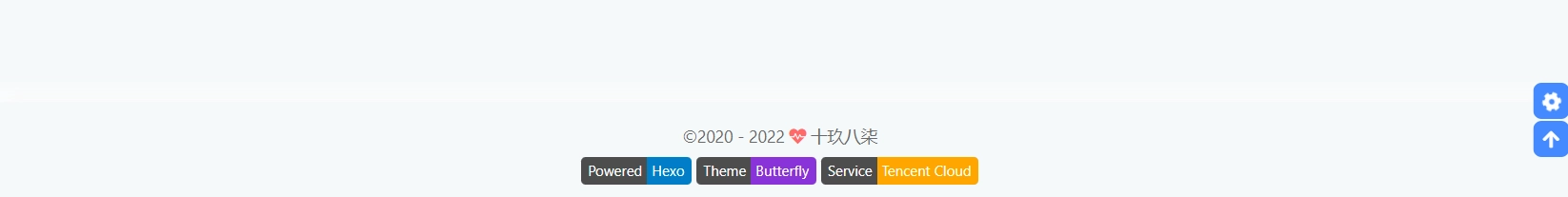
底部页脚美化
打开创建的css文件(ahzoo.css),添加下面的代码
/* 页脚 */
#footer {
background: var(--card-bg);
}
#footer-wrap {
padding-top: 12px;
height: 90px;
box-shadow: var(--card-box-shadow);
border-radius: 18px 18px 0 0;
color: var(--font-color);
position: relative;
text-align: center
}
#footer-wrap a {
color: var(--font-color)
}
#footer-wrap .icp-icon {
padding: 0 4px;
vertical-align: text-bottom;
max-height: 1.4em;
width: auto
}
然后修改butterfly主题的配置文件(_config.yml)的页脚部分
footer:
owner:
enable: true
since: 2020
custom_text: <div class="github-badge"> <span class="badge-subject">Powered</span><span class="badge-value bg-blue">Hexo</span></div> <div class="github-badge"><span class="badge-subject">Theme</span><span class="badge-value bg-blueviolet">Butterfly</span></div> <div class="github-badge"> <span class="badge-subject">Service</span><span class="badge-value bg-orange">Tencent Cloud</span></div>
copyright: false # Copyright of theme and framework

中间文章列表美化
打开创建的css文件(ahzoo.css),添加下面的代码
/* 首页文章 */
#recent-posts>.recent-post-item:hover .recent-post-info .content {
opacity: 1;
line-height: 2;
transition: all .3s;
}
#recent-posts>.recent-post-item>.recent-post-info>.content {
opacity: 0;
line-height: .7;
transition: all .3s;
}
#recent-posts>.recent-post-item .post_cover img.post_bg {
border-radius: 30px;
padding: 15px
}
#recent-posts>.recent-post-item:hover img.post_bg {
-webkit-transform: scale(.9);
-moz-transform: scale(.9);
-o-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
}

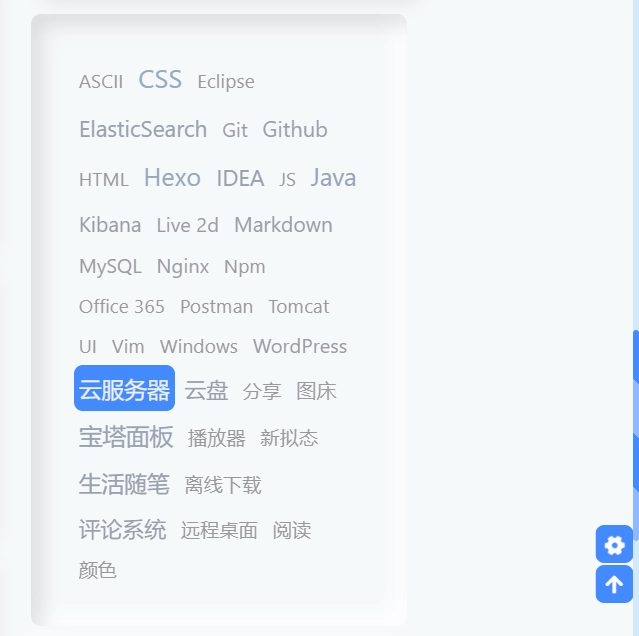
标签及分类选中美化
打开创建的css文件(ahzoo.css),添加下面的代码
/* 选中 */
#aside-content .card-archives ul.card-archive-list>.card-archive-list-item a:hover,
.site-data>a:hover,
#aside-content .card-categories ul.card-category-list>.card-category-list-item a:hover {
border-radius: 9px;
color: var(--card-bg);
background-color: var(--text-bg-hover);
}

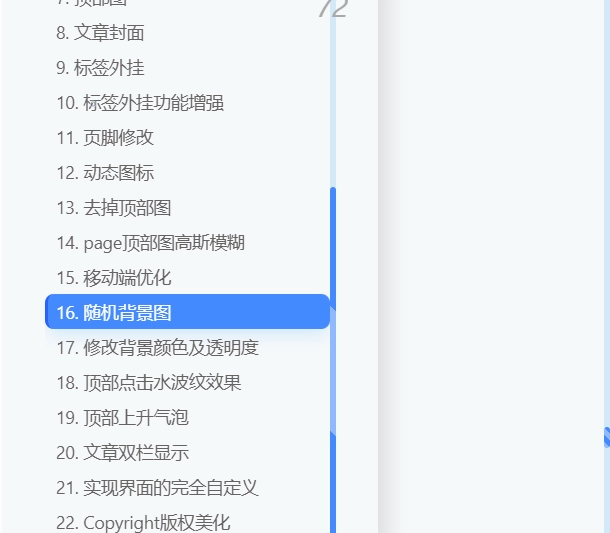
文章目录美化
打开创建的css文件(ahzoo.css),添加下面的代码
#aside-content #card-toc .toc-content .toc-link.active {
border-left-color: #2962ff;
background: var(--btn-bg);
border-radius: 7px;
box-shadow: 0 8px 12px -3px rgba(73,177,245,0.2);
}

滚动条美化
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: #49b1f5;
background-image: -webkit-linear-gradient( 45deg, rgba(255, 255, 255, 0.4) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.4) 75%, transparent 75%, transparent);
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
::-moz-selection {
color: #fff;
background-color: #49b1f5;
}
效果见上图
后记
博主当初修改的主题时,并未考虑升级问题,所以大部分是直接修改源码的。
而此教程为了简化操作,以及考虑到使用的小伙伴后续更新方便,所以并未涉及源码的修改,而是直接对css进行的追加修改,因此部分效果没法做到和博主完全一致的效果,但是效果相似度接近百分之八九十。
版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
评论区
发表评论
目录
前言
顶部菜单美化
底部页脚美化
中间文章列表美化
标签及分类选中美化
文章目录美化
滚动条美化
后记
1
博主,我引入了这个文章列表美化怎么不生效嘞,主页文章列表和右边个人头像的块怎么缩小长度
2
你引入的哪个css,没在你站点看到
3
刚push上去
查看更多回复 >
1
主题漂亮
1
这篇博文写的真的很不错,过来支持一下博主
1
是新拟态唉,好看
1
博客风格拟态化质感很棒啊,我也曾经想做成这样,一直没实现
2
嘿嘿,洪哥的博客样式也很不错