Git配置
参考本站中【Git】一文中的:
- 安装:Git#Git的安装与使用
- 全局范围的签名设置:Git#全局范围的签名设置
安装Node
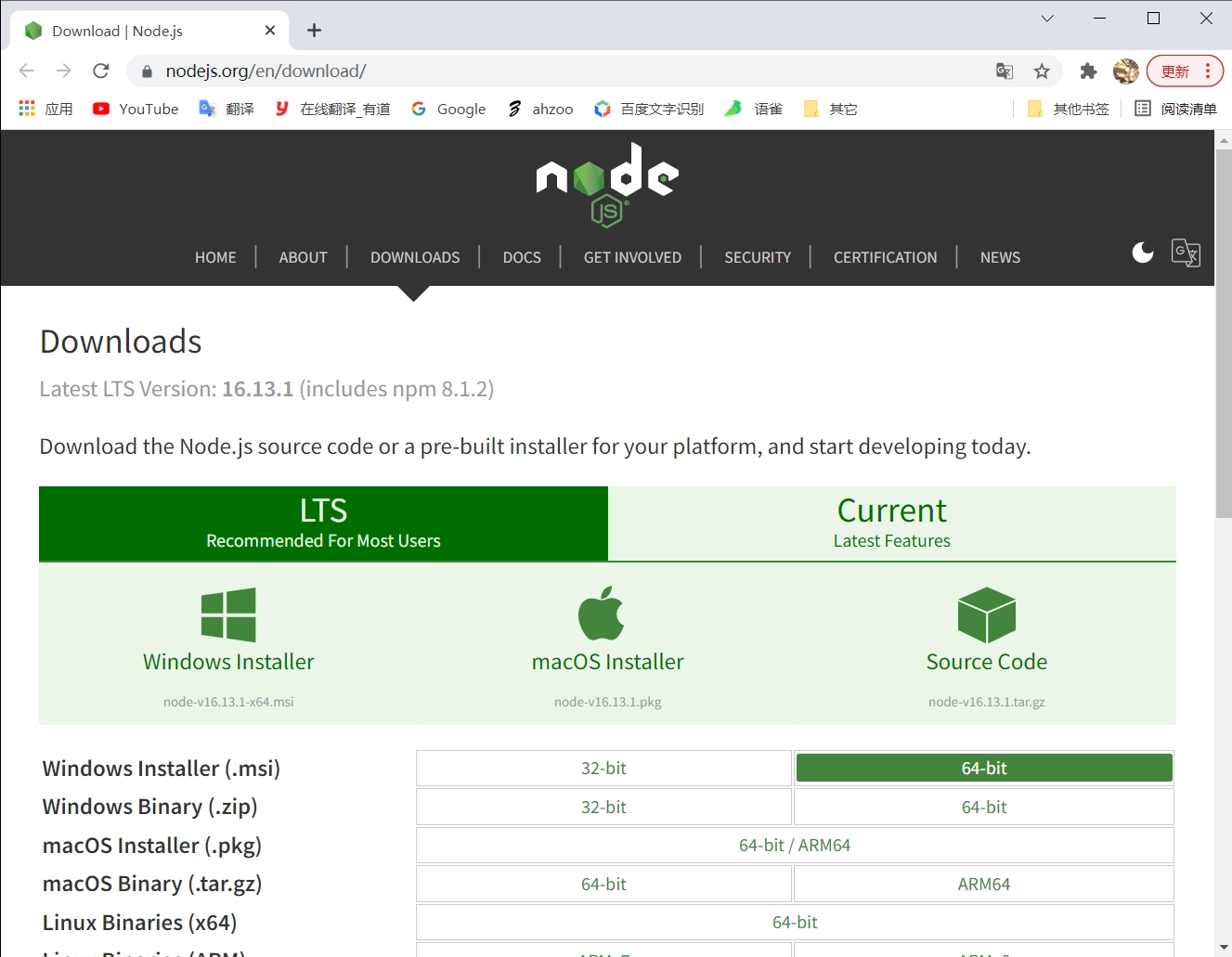
下载并安装NodeJS(选择.msi下载即可)。
Win7最高支持的版本为13.14.0

安装Hexo
打开Git终端(桌面右键,选择Git Bash Here);
如无特别说明,本文中的所有指令均在Git终端完成
(可选)切换npm为淘宝源(如果你的下载速度不慢的话也可以不切换)
$ npm config set registry http://registry.npmmirror.com
打开Hexo官网,可以看到安装指令,输入安装指令:
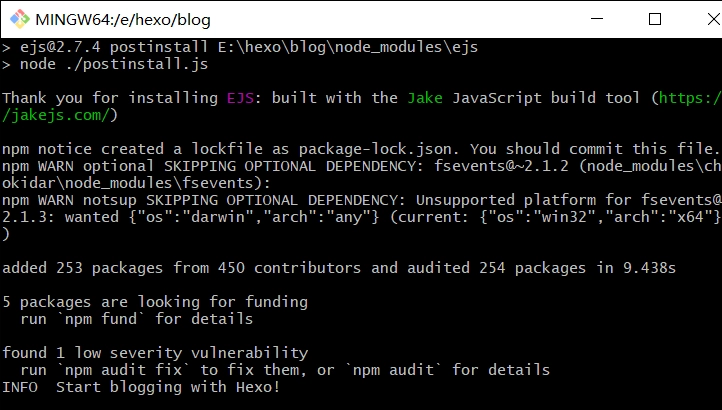
$ npm install hexo-cli -g
回车确定,等待安装完成。
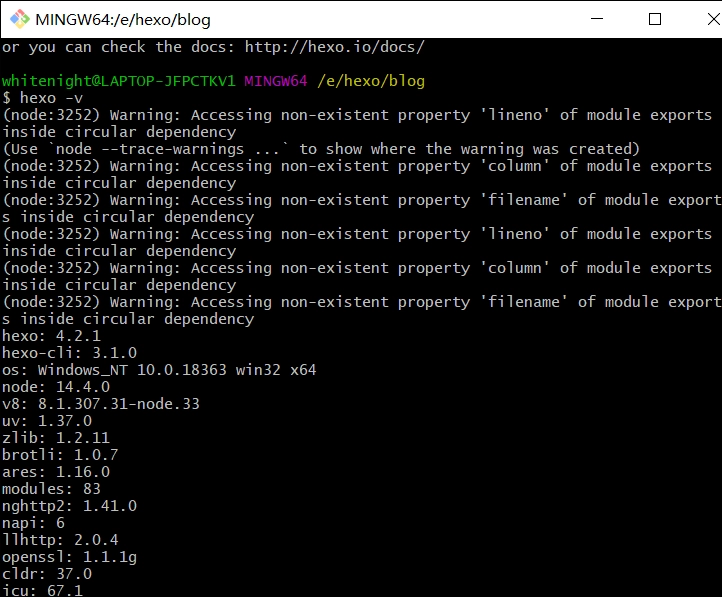
输入hexo -v检查Hexo是否安装成功。


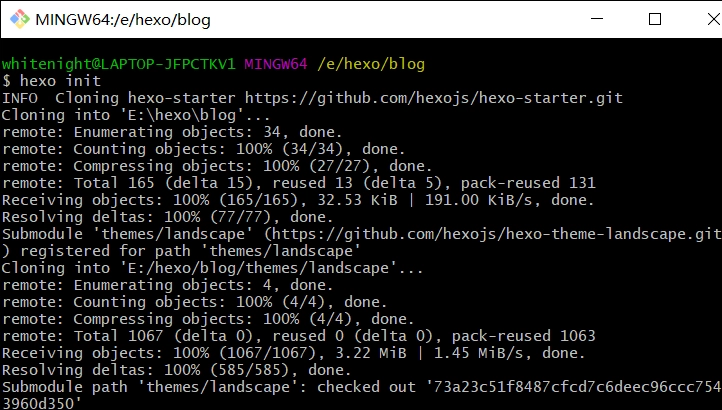
新建一个文件夹,作为Hexo仓库,然后打开Git终端,输入指令,初始化Hexo仓库:
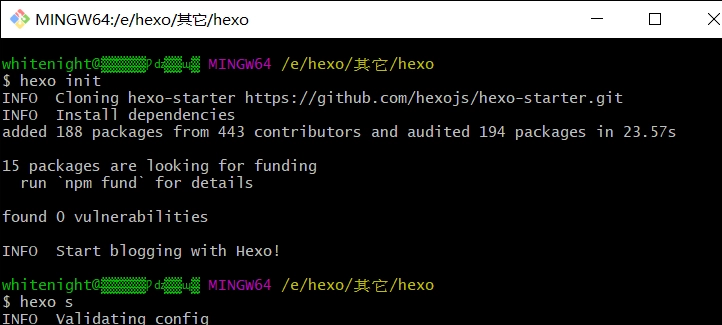
$ hexo init
回车确定;

预览默认主题
输入指令 :
$ hexo serve
或者直接使用缩写:
$ hexo s
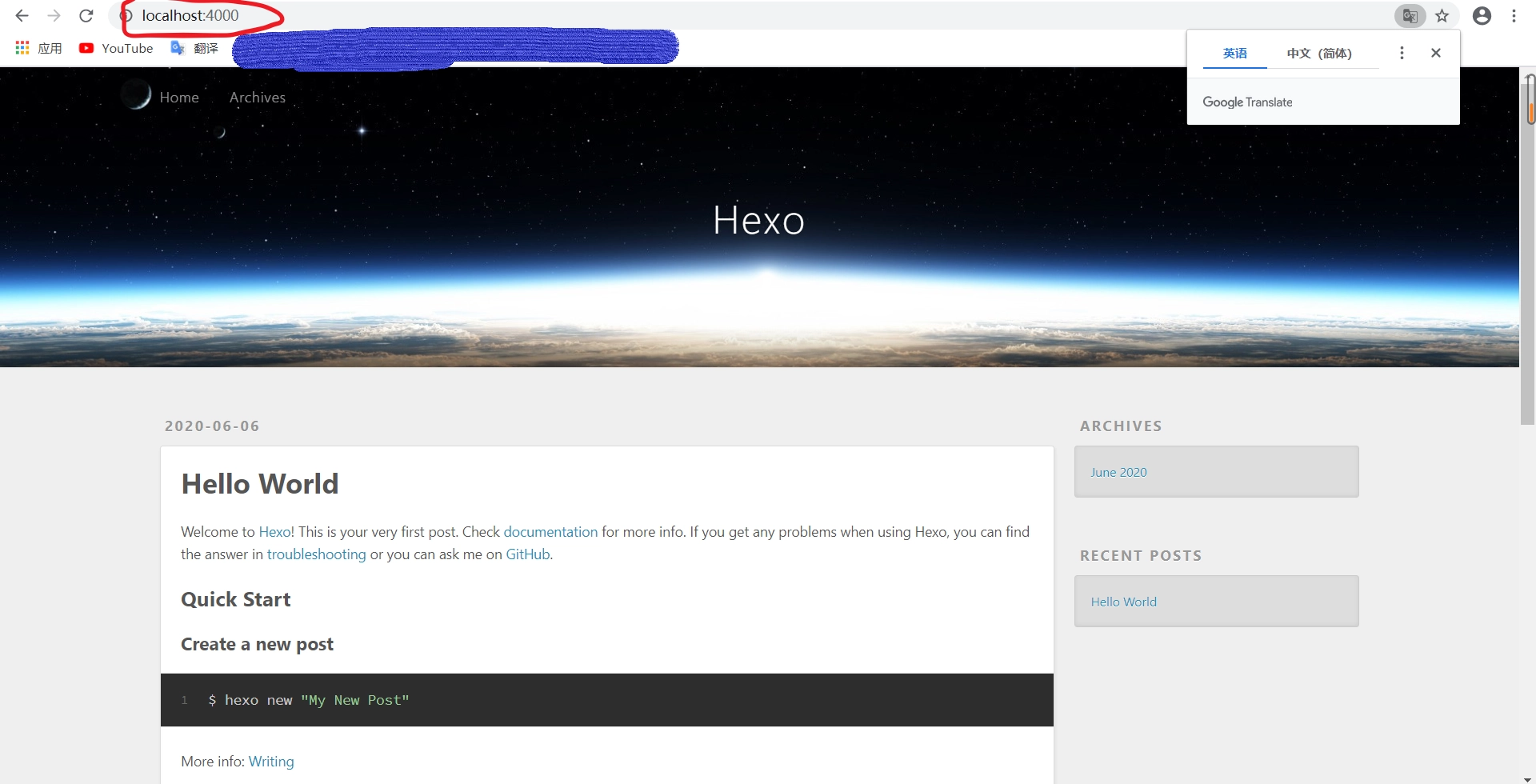
回车确定,查看提示,在浏览器输入提示地址,可对博客进行本地预览,同时可进行同步修改。预览完成后,按照提示,在操作界面下按 Ctrl+C 结束预览。


下载主题
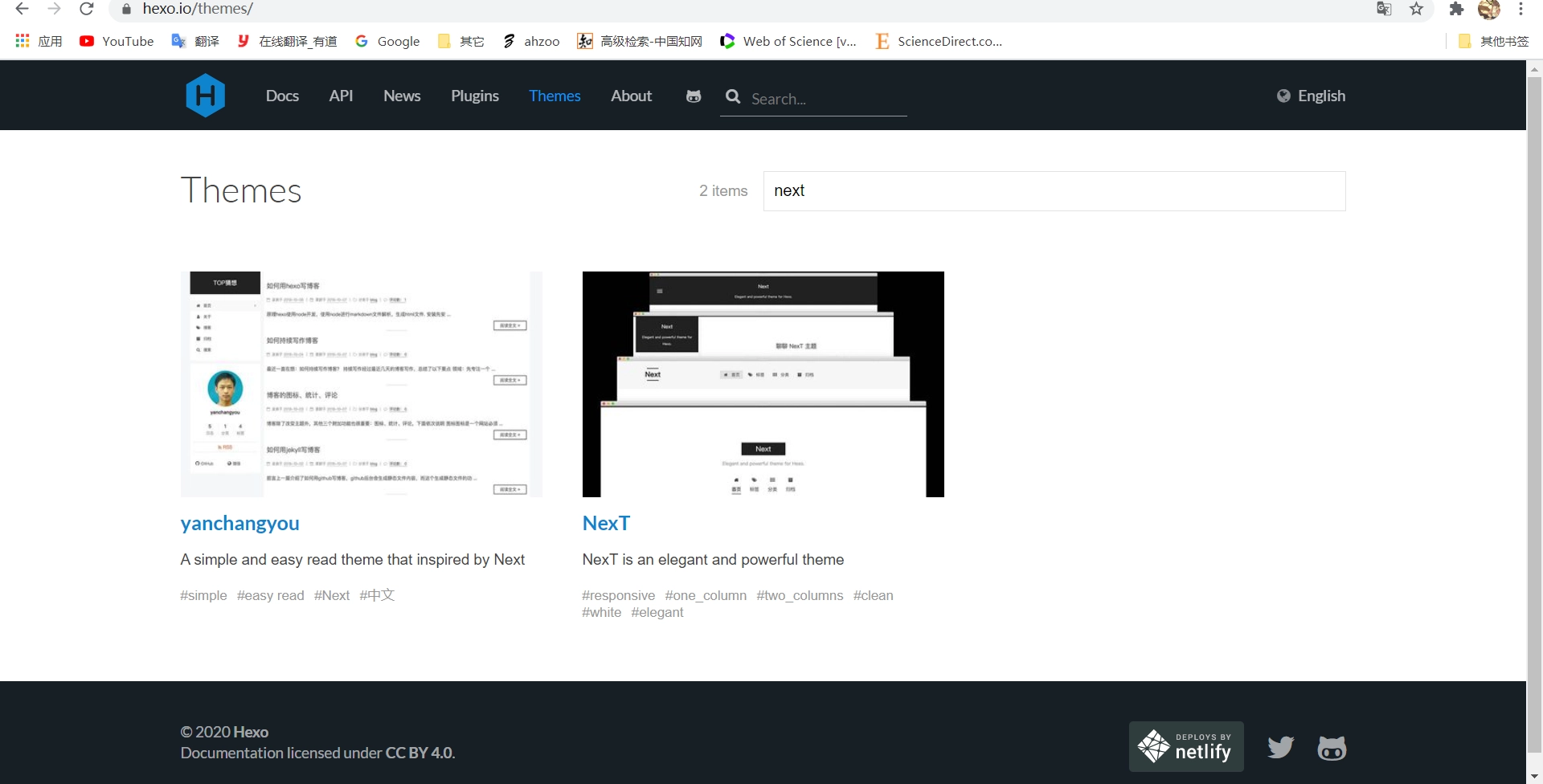
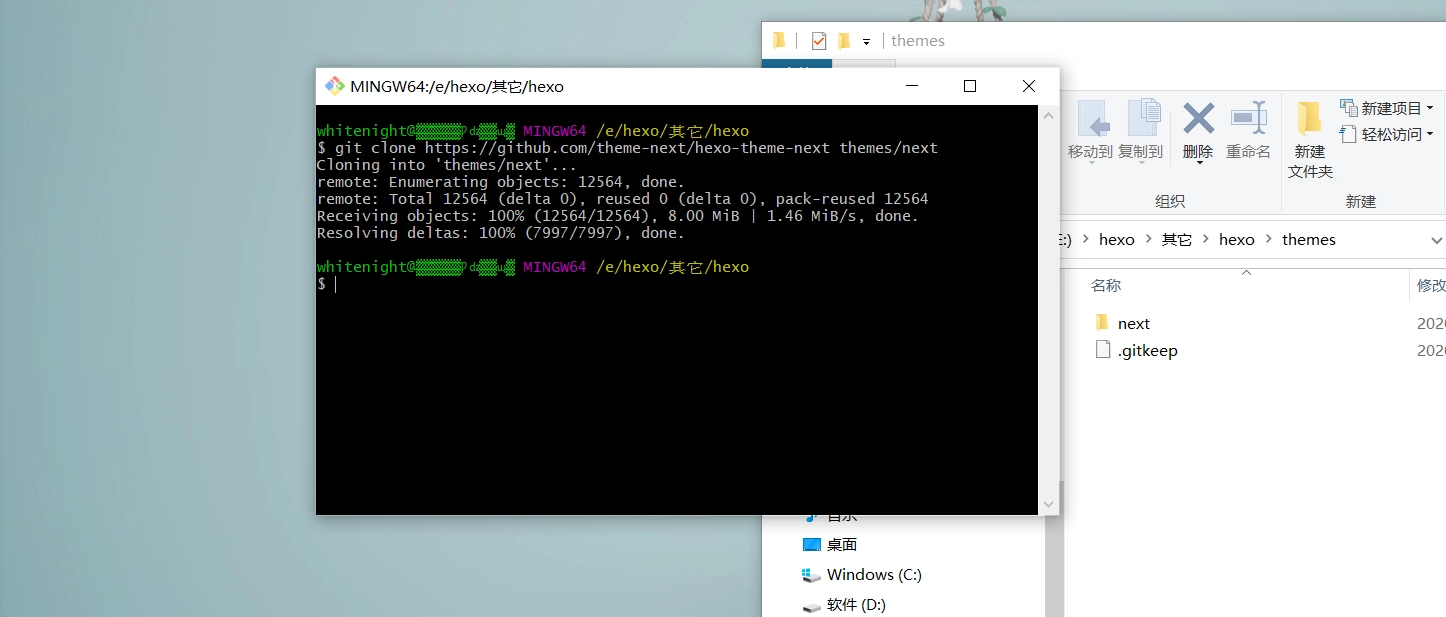
在Hexo官网选择自己喜欢的主题,进入主题仓库按照文档进行下载配置即可,以NEXT主题为例,进入NEXT主题仓库后,根据主题给出下载方式进行下载


更换主题
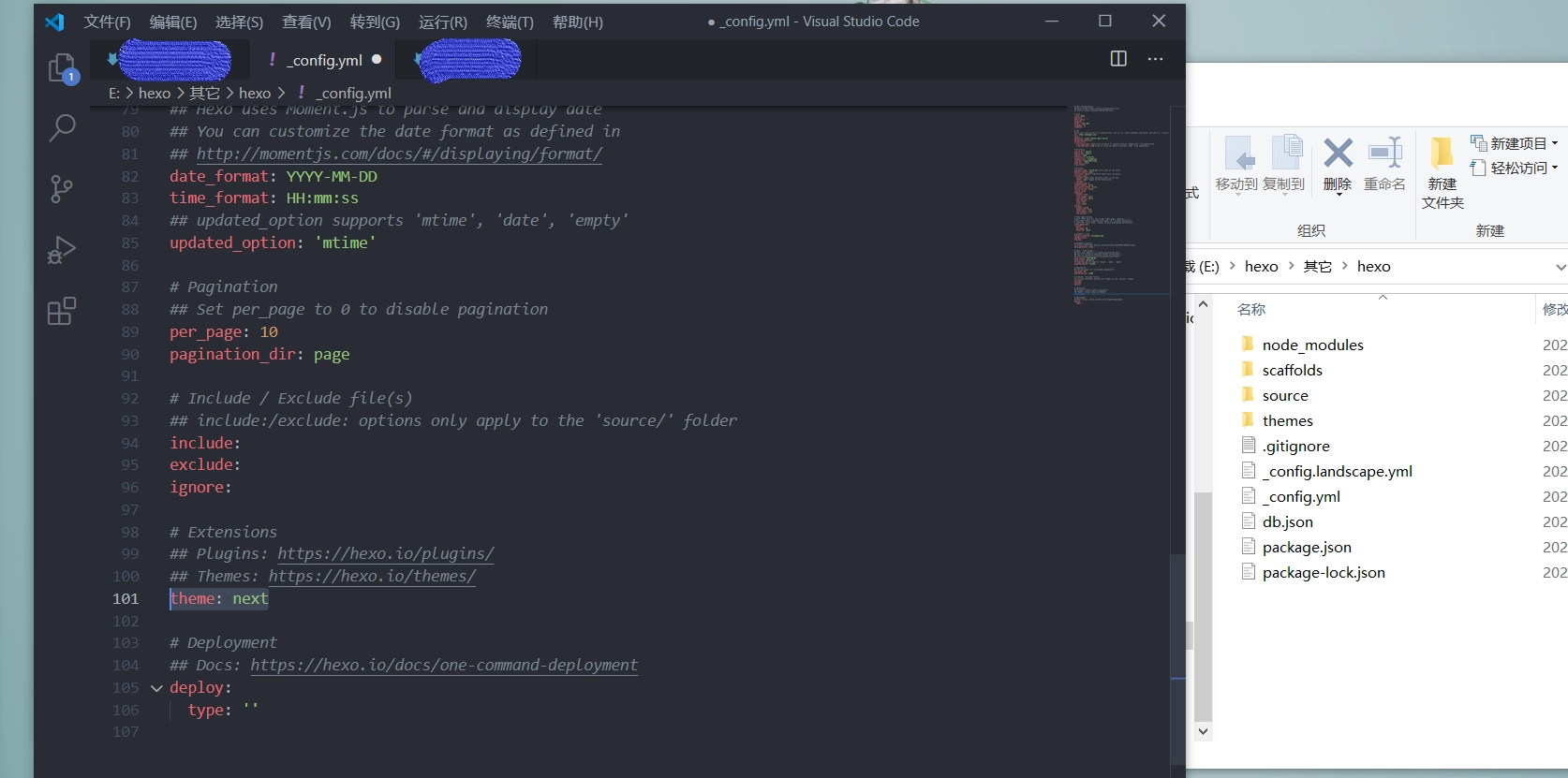
在Hexo根目录下找到_config.yml,将theme修改为下载的主题名(默认主题为landscape,如:
theme: next

然后在Git终端输入:
$ hexo serve
或者直接使用缩写:
$ hexo s
s即为serve的缩写
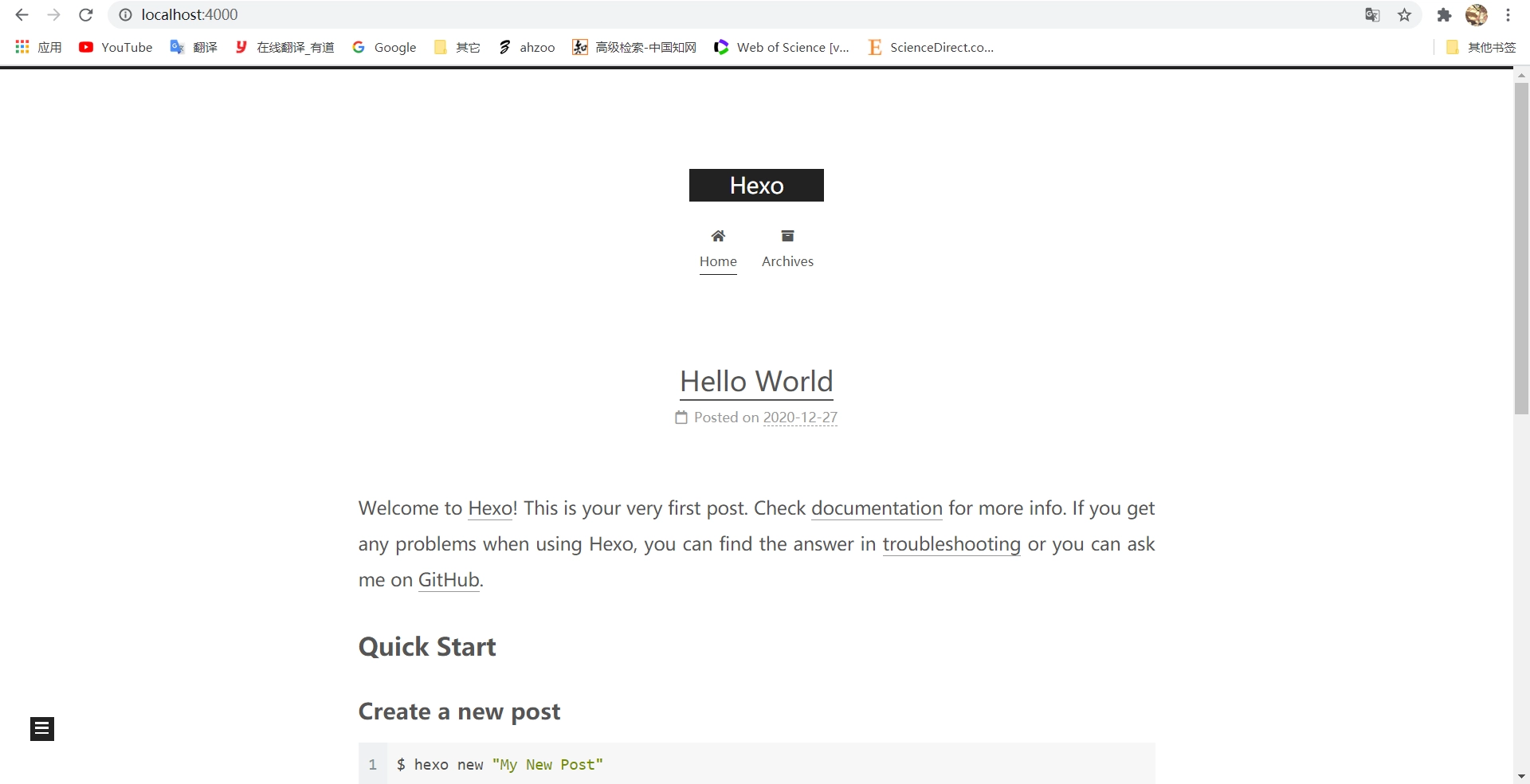
预览调试主题,同时可在本地对主题进行同步修改
修改主题
不同主题配置也不尽相同,具体修改方式需要看该主题的文档,这里就不做赘述。
有关butterfly的主题修改,可参照我这篇文章:Hexo-Butterfly主题修改
部署主题
在Hexo主题根目录文件夹,右键,选择Git Bash Here,输入指令
$ hexo clean
清除之前生成的静态文件缓存,
然后输入指令:
$ hexo generate
或者直接使用缩写:
$ hexo g
生成静态文件后,输入指令:
$ hexo deploy
或者直接使用缩写:
$hexo d
将Hexo搭建的博客部署至服务器或其它位置。
具体步骤可参考以下文章:
将Hexo部署到腾讯云轻量应用服务器
后记
这里还没有评论哦
快来发一条评论抢占前排吧