文章摘要
......前言
配置SSH:Git#配置SSH
创建Github仓库
打开Github,登录账号
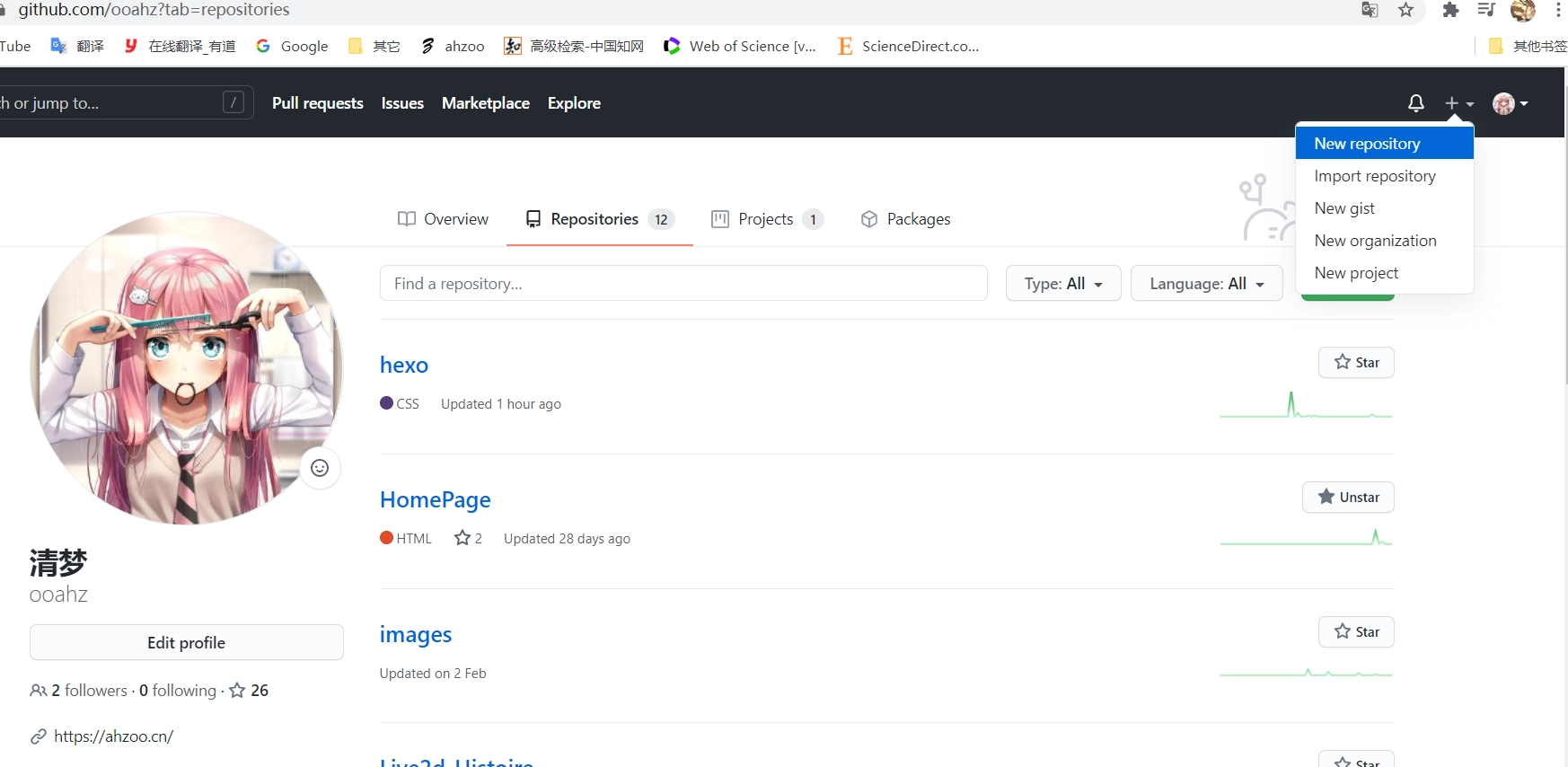
点击右上角的“+”,选择“New repository”新建仓库;
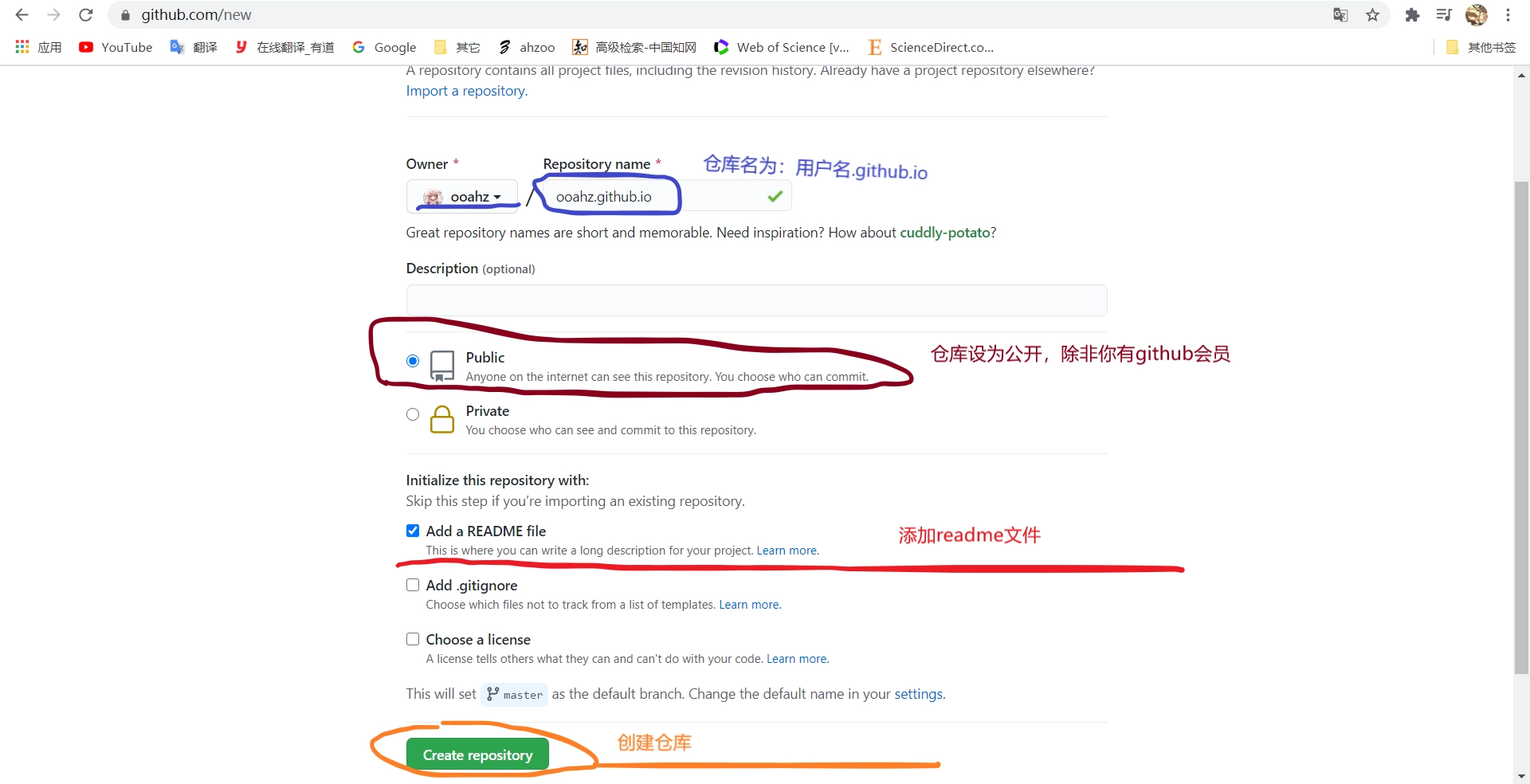
输入仓库名(仓库名需要与github用户名一致),勾选“Add a README file”,然后点击底部的“Create repository”创建仓库


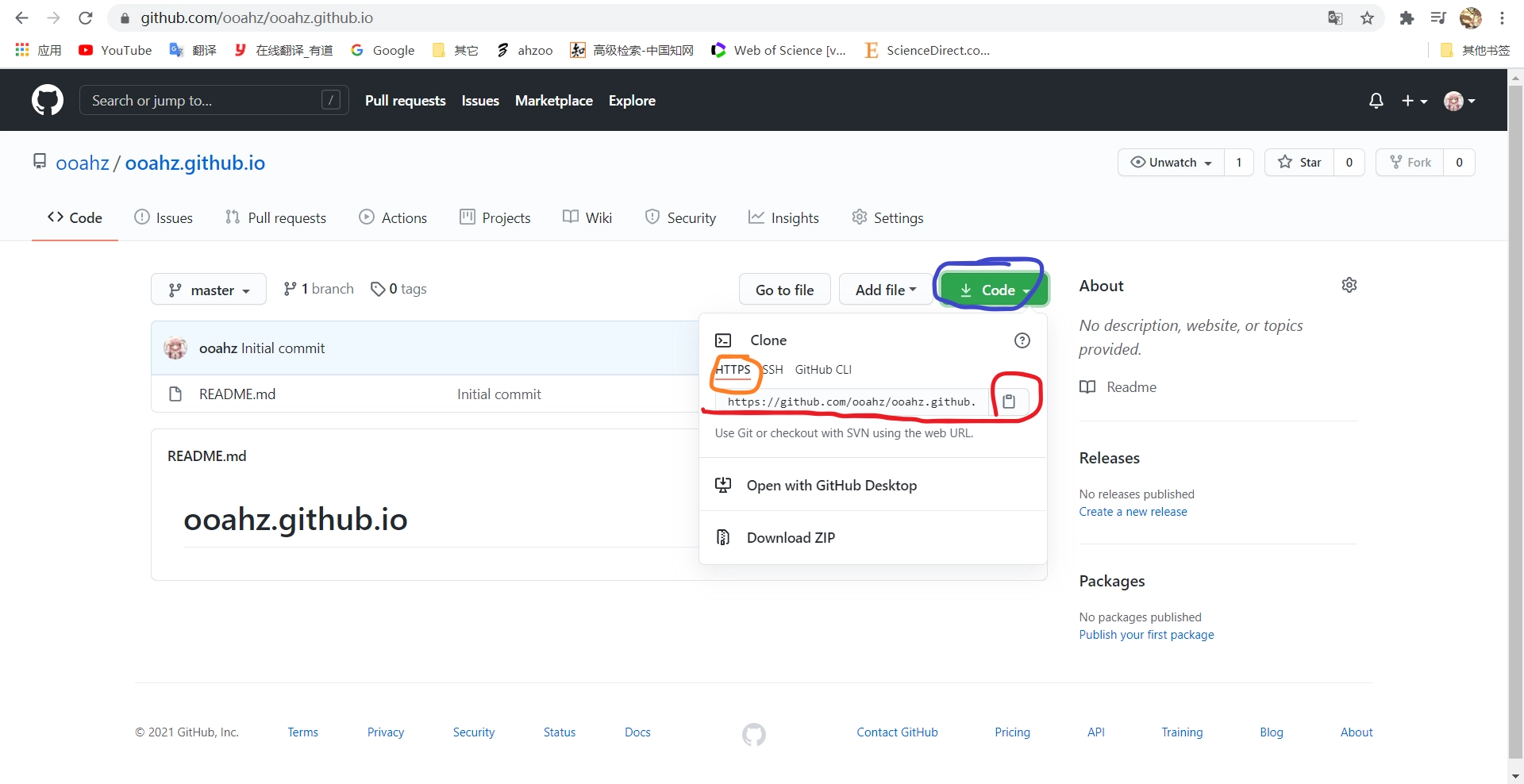
进入创建完成的仓库后点击右侧的“code”按钮,选择“HTTP”,点击右侧的复制图标,将仓库地址复制至剪切板备用
将主题上传至Github
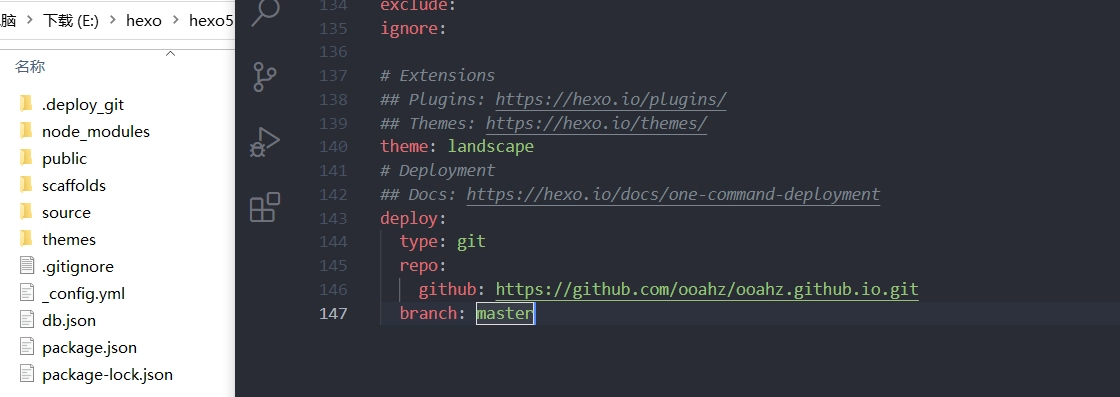
在hexo的根目录下找到“_config.yml”,修改“deploy”配置:
deploy:
type: git
repo:
github: 刚才复制的仓库地址
branch: master

修改完成后保存,鼠标右键,选择“Git Bash Here”。
在弹出的操作窗口输入指令 hexo generate 或者 hexo g 生成静态文件。
部分情况下,在生成静态文件之前需要清除之前生成的静态文件,输入指令hexo clean 可对静态文件进行清除。
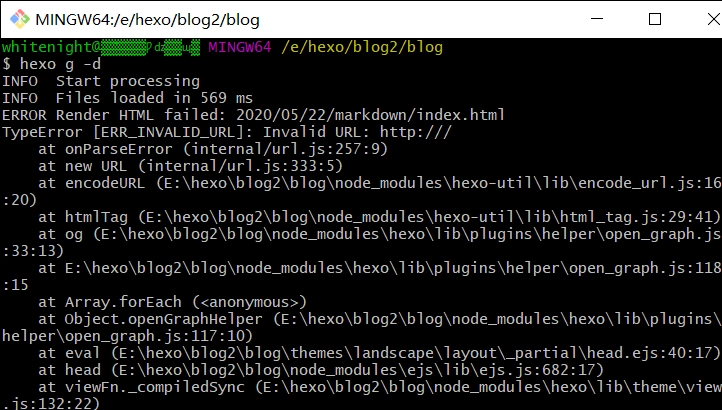
生成静态文件后,输入指令hexo deploy或者hexo d将静态文件上传至github仓库,此过程可能需要输入密码,按照提示输入即可(如果SSH配置成功的话,只有首次上传需要输入密码,若每次上传都需要输入密码,很有可能是SSH配置失败导致)。
或者你也可以直接输入hexo g -d直接完成上传操作


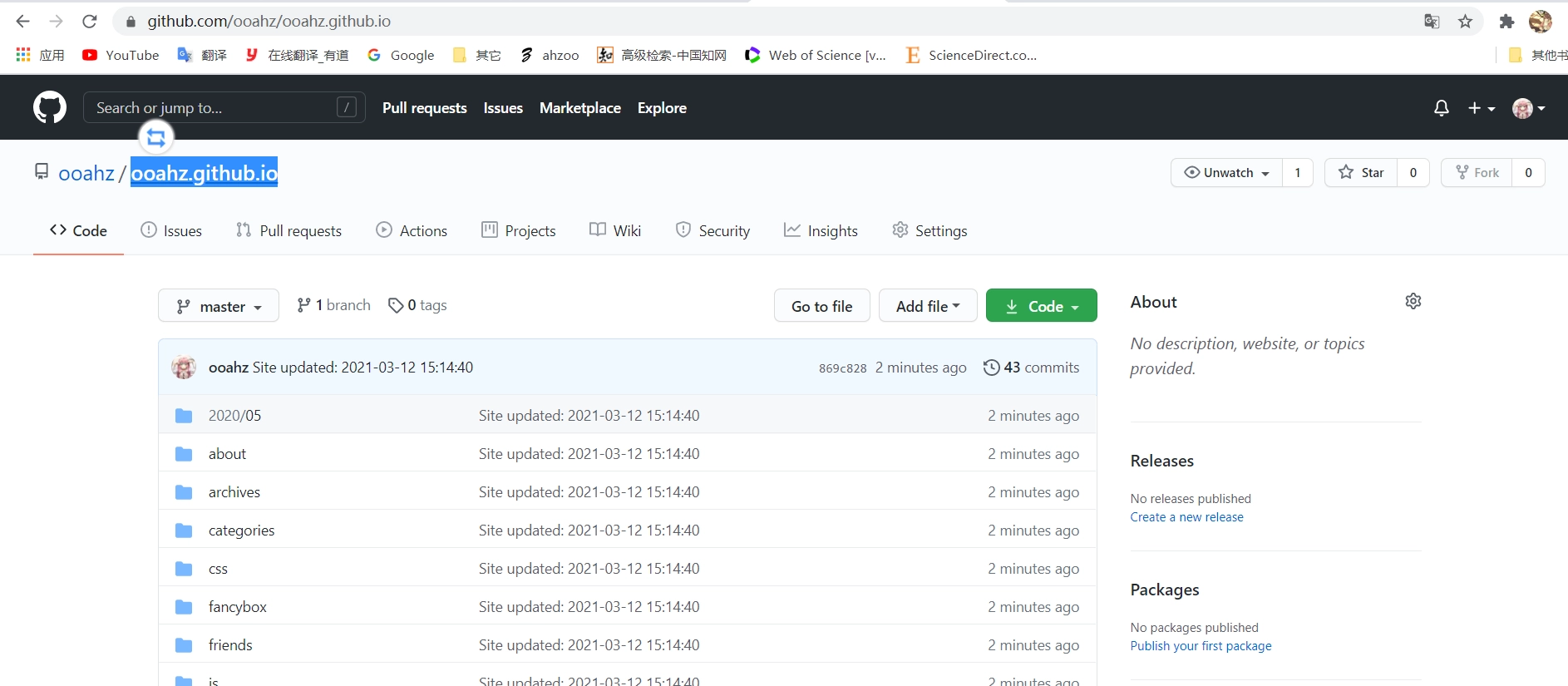
上传完成后回到github仓库,可以看到hexo静态文件以上传完成

预览博客
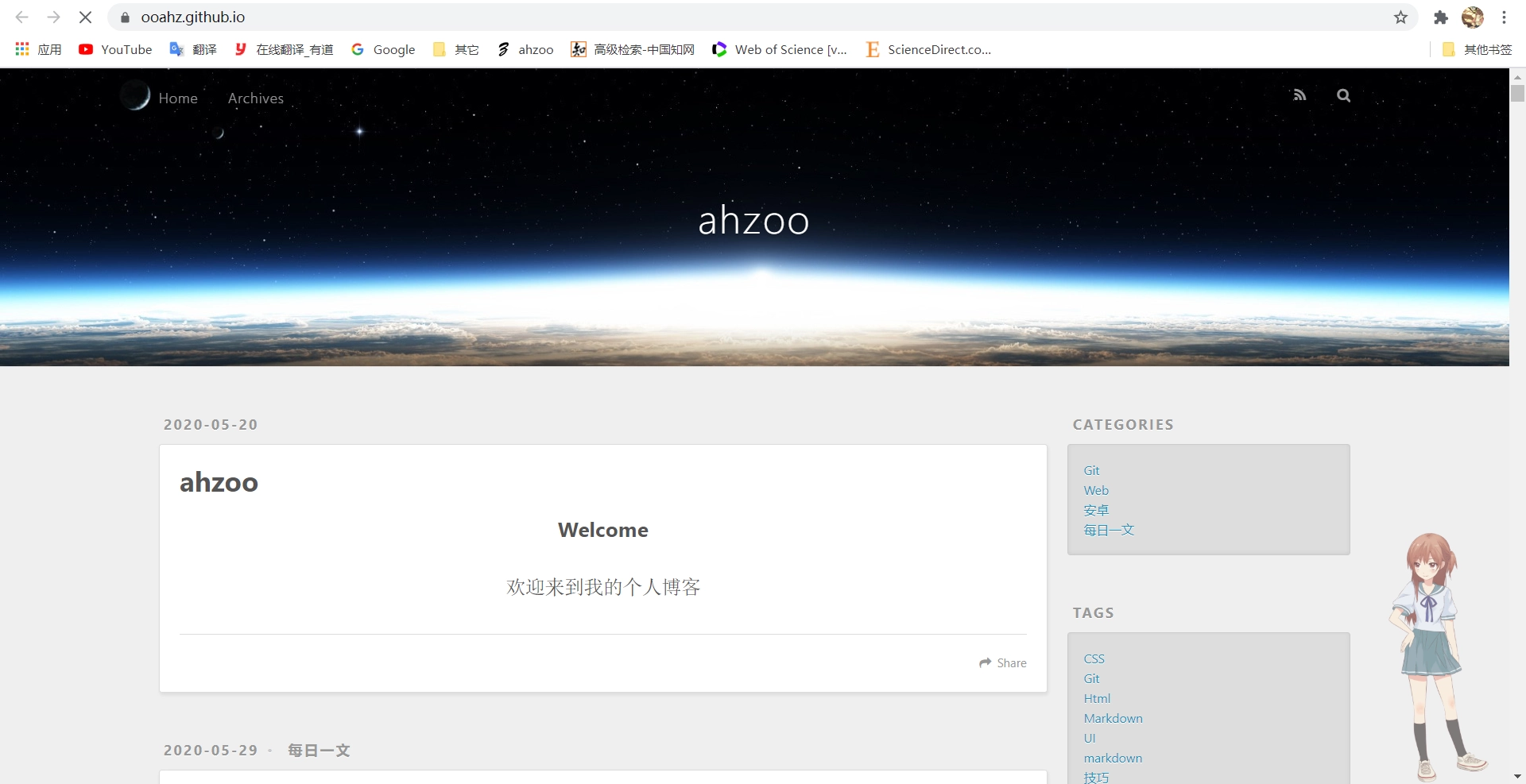
输入博客地址:用户名.github.io,访问博客
因为我这是修改后的博客,所以你们看到的会和我的截图内容有所不同
版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
评论区
发表评论
这里还没有评论哦
快来发一条评论抢占前排吧
目录
前言
创建Github仓库
将主题上传至Github
预览博客