
为你的网站添加灯笼及飘雪特效,增加节日氛围
特效默认手机端不显示,需要查看效果的请使用电脑端查看
灯笼样式(1)
代码如下:
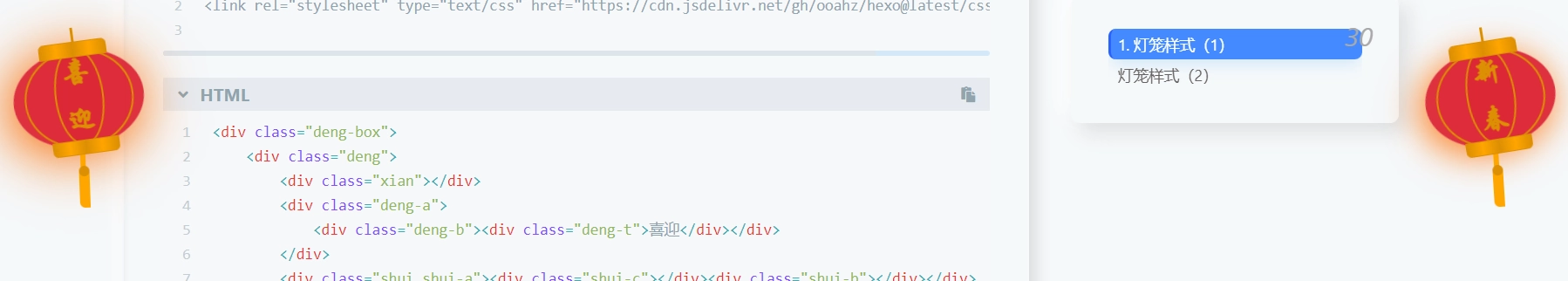
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/ooahz/hexo@latest/css/lantern.css">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">喜迎</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新春</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>

灯笼样式(2)
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/ooahz/hexo@latest/css/redLantern.css">
<div class="dengl">
<div class="d-box">
<div class="d1"><span></span><span>
<p></p>
</span>
<ul>
<li></li>
<li> </li>
<li><span></span></li>
<li> </li>
<li> </li>
</ul>
</div>
<div class="d2"><span></span><span>
<p></p>
</span>
<ul>
<li></li>
<li> </li>
<li><span></span></li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
<div class="d-box1">
<div class="d1"><span></span><span>
<p></p>
</span>
<ul>
<li></li>
<li> </li>
<li><span></span></li>
<li> </li>
<li> </li>
</ul>
</div>
<div class="d2"><span></span><span>
<p></p>
</span>
<ul>
<li></li>
<li> </li>
<li><span></span></li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
</div>

飘雪特效
添加如下代码:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/ooahz/hexo@latest/css/snow.css">
<script src="https://cdn.jsdelivr.net/gh/ooahz/hexo@latest/js/snow.js"></script>
<canvas id="Snow"></canvas>
版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
评论区
发表评论
灯笼样式(1)
灯笼样式(2)
飘雪特效




1
1
这个取了,感谢