前言
最近有个很火的前端框架:Astro,作为一个新兴的前端框架,以其独特的架构和卓越的性能,正在逐步成为构建快速、以内容为中心的网站的首选工具。
Astro生成的页面通常加载速度很快,这对于提升用户体验和搜索引擎优化(SEO)都非常有利。由于其出色的性能,许多使用这款框架的开发者都晒出了全部满分的Lighthouse评分。

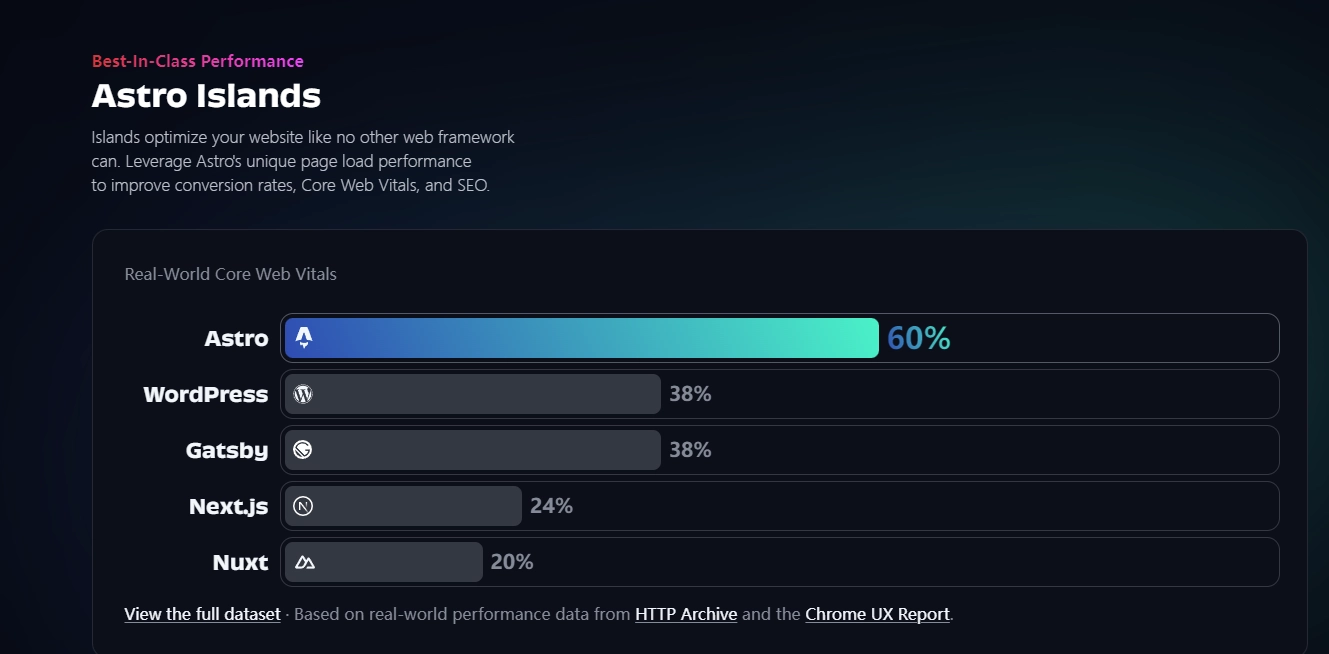
顺便贴出官网对于几款热门的网站构建框架的性能对比图:

初步尝试
出于好奇,博主也是进行了一番尝试。Astro的官方文档可谓十分友好,自带中文文档,且示例足够充分。如果你有其它前端框架基础的话,甚至不用一天的时间都能上手。
根据官方文档上手后,结合最近流行的UI,我写了一个静态的主页界面:

可以看到Lighthouse评分全部都是满分。
(同时我的博客项目也正在使用Astro框架重构中,敬请期待。。。浏览器强制刷新可预览最新样式)
简评
尽管作为一款新型框架,网上并没有太多优秀的实例项目,但是官方提供了足够丰富的中文文档。而且由于Astro天生支持融合主流的框架语言,使得我们可以在Astro中使用自己喜欢的语言框架加以辅佐,对于无法使用其它语言框架的地方,官方文档中也给出了对应框架切换的教程,帮助我们快速实现从其它框架的转换。
开发博客(内容驱动型网站)的绝佳选择
Astro 是最适合构建像博客、营销网站、电子商务网站这样的以内容驱动的网站的 Web 框架。Astro 以开创了一种新的前端架构而闻名,与其他框架相比它减少了 JavaScript 的开销和复杂性。如果你需要一个加载速度快、具有良好 SEO 的网站,那么 Astro 就是你的选择。
丰富的中文文档
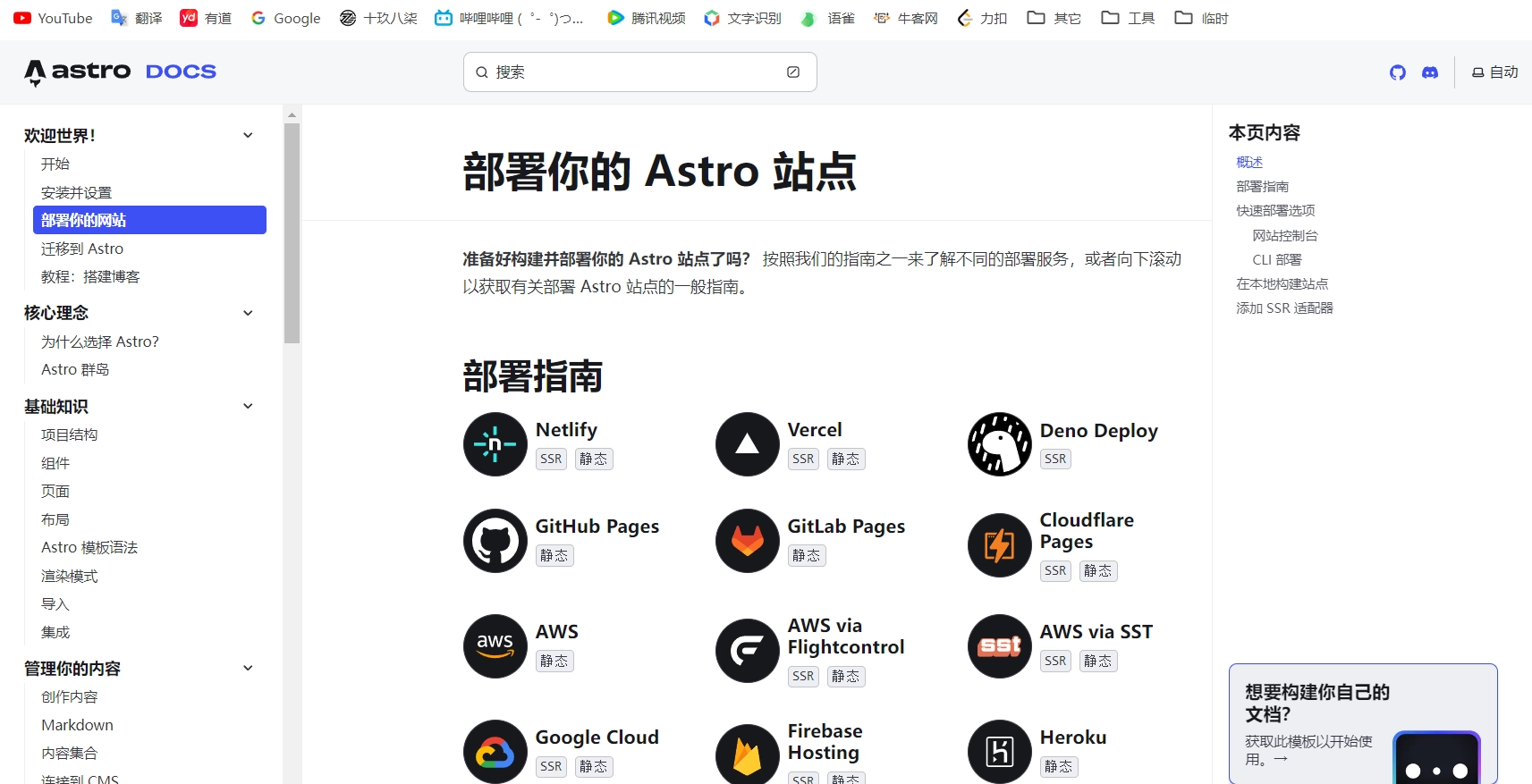
丰富的开发文档,囊括了从安装到部署的全部流程:

支持SSR的动态框架
众所周知,作为一款动态框架,想要友好的SEO,就需要支持SSR,Astro自然也不例外。
Astro支持静态(SSG)和服务器(SSR)两种模式,可以自由的选择自已需要的方案。

自由的选择你喜欢的框架进行开发
Astro集成了当下流行的所有前端框架,目前包含的框架有:React、Preact、Svelte、Vue、SolidJS、AlpineJS和Lit。
你可以选择任意熟悉的框架语言进行集成开发,这种灵活性使得开发者可以根据项目需求和个人喜好选择合适的框架,同时保持项目的简洁性。
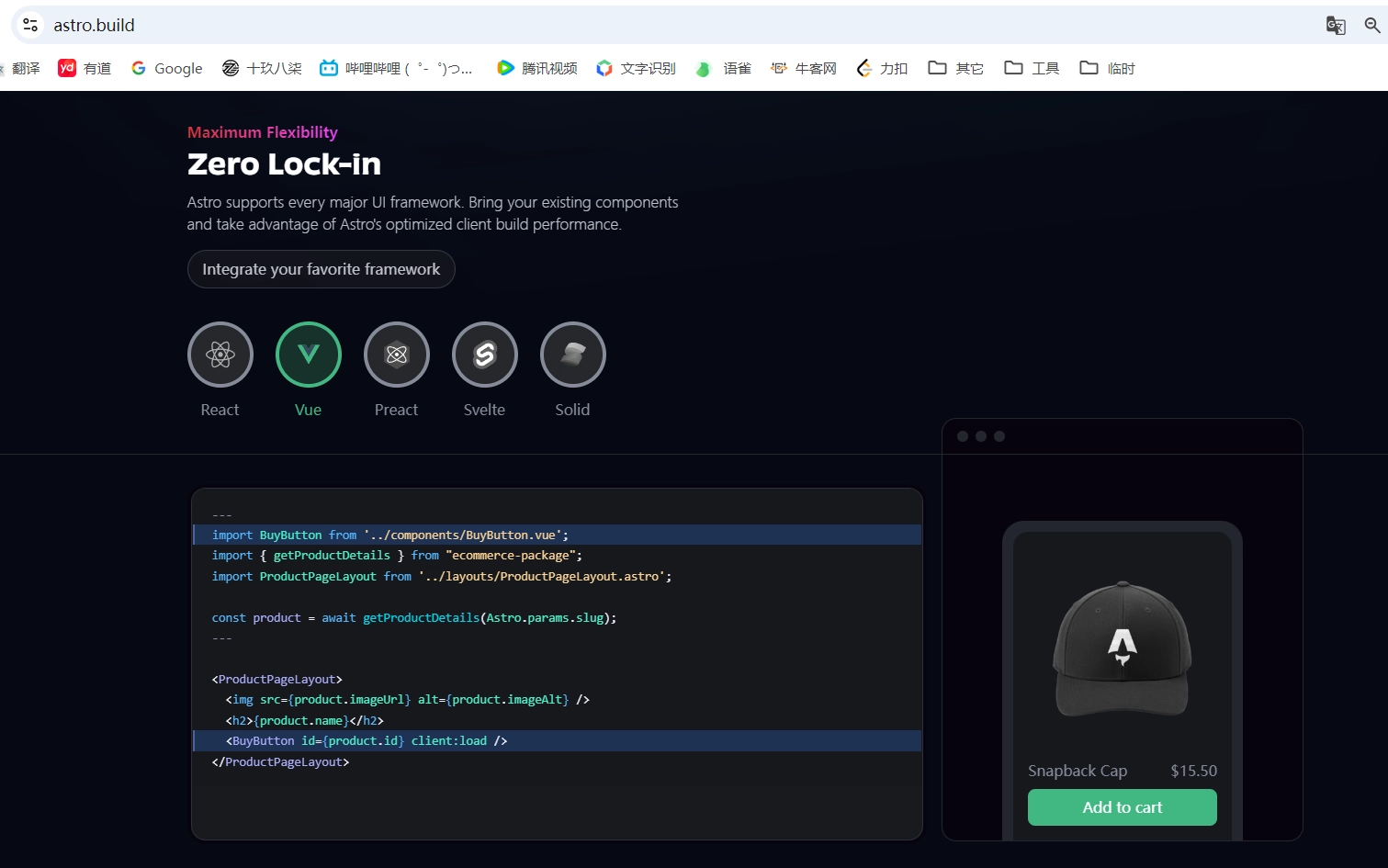
以Vue为例,如果你之前熟悉Vue开发,那么完全可以在Astro中继续集成Vue开发,这是官网的示例:

从其它项目迁移
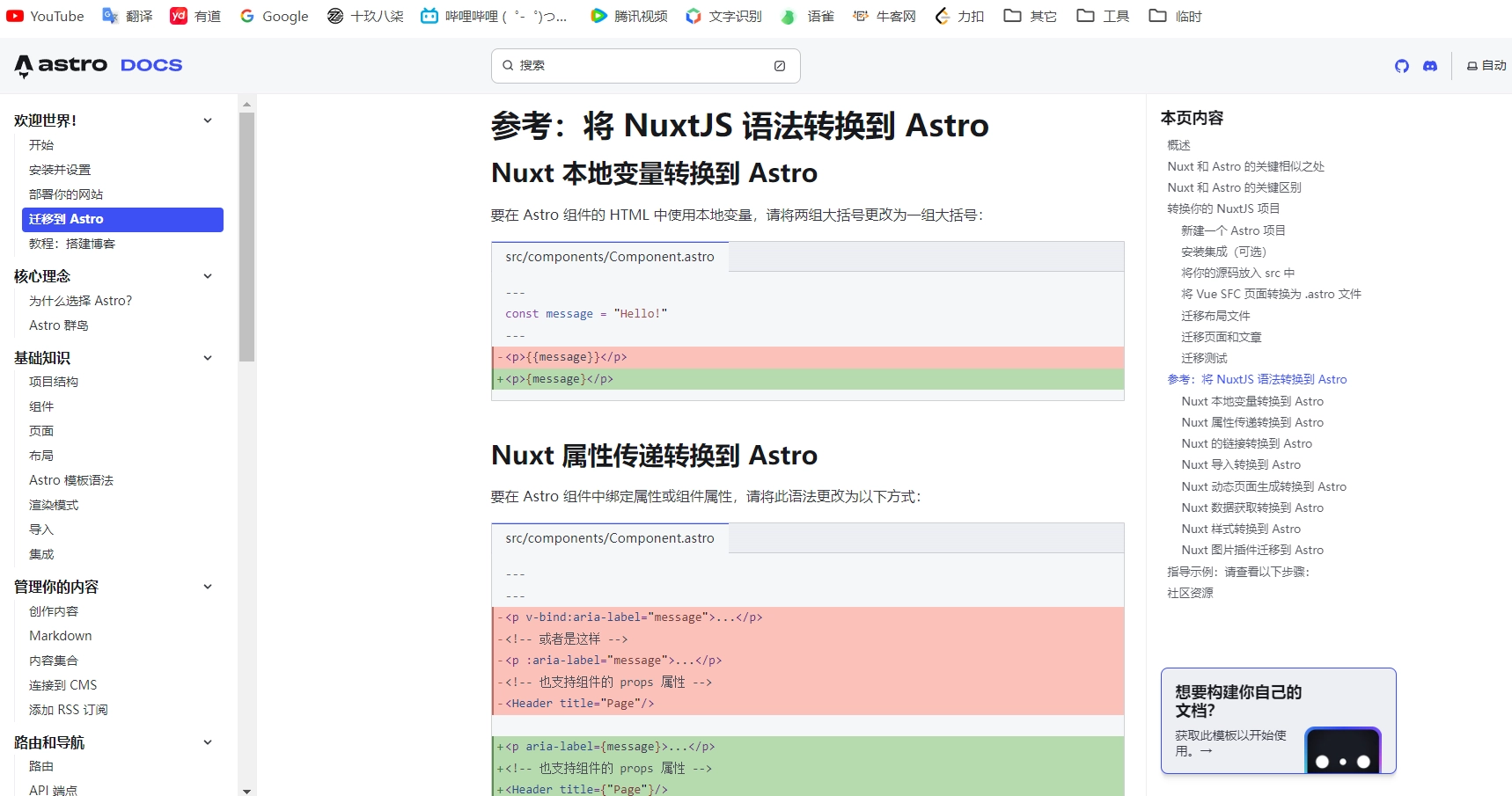
Astro官方提供了清晰的示例,帮助我们快速实现从其它框架的迁移,以Nuxt为例:

相关地址
本文只介绍了一些突出的功能,想要了解更多信息,可以去官网中查阅:
这里还没有评论哦
快来发一条评论抢占前排吧