文章摘要
......问题
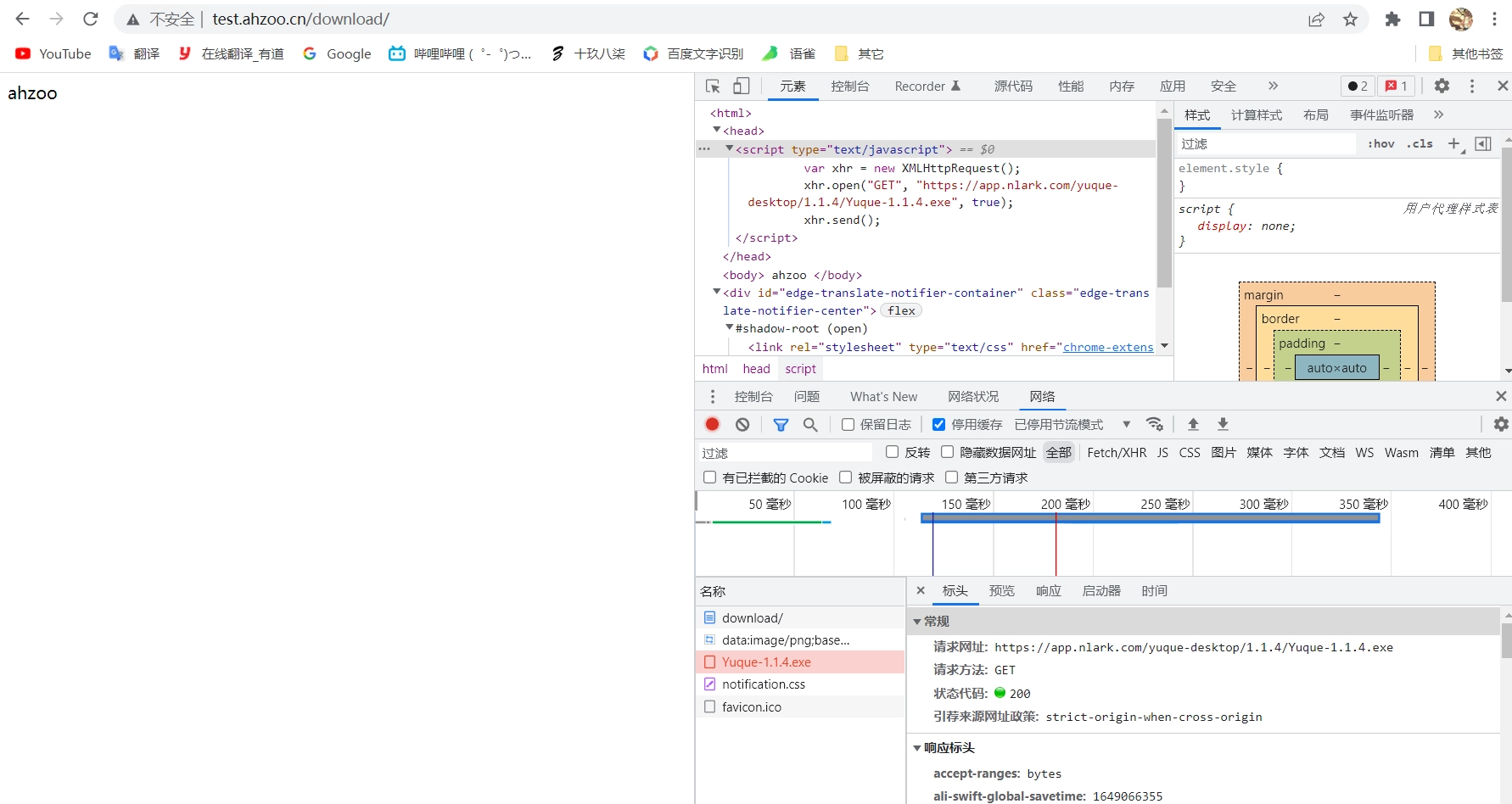
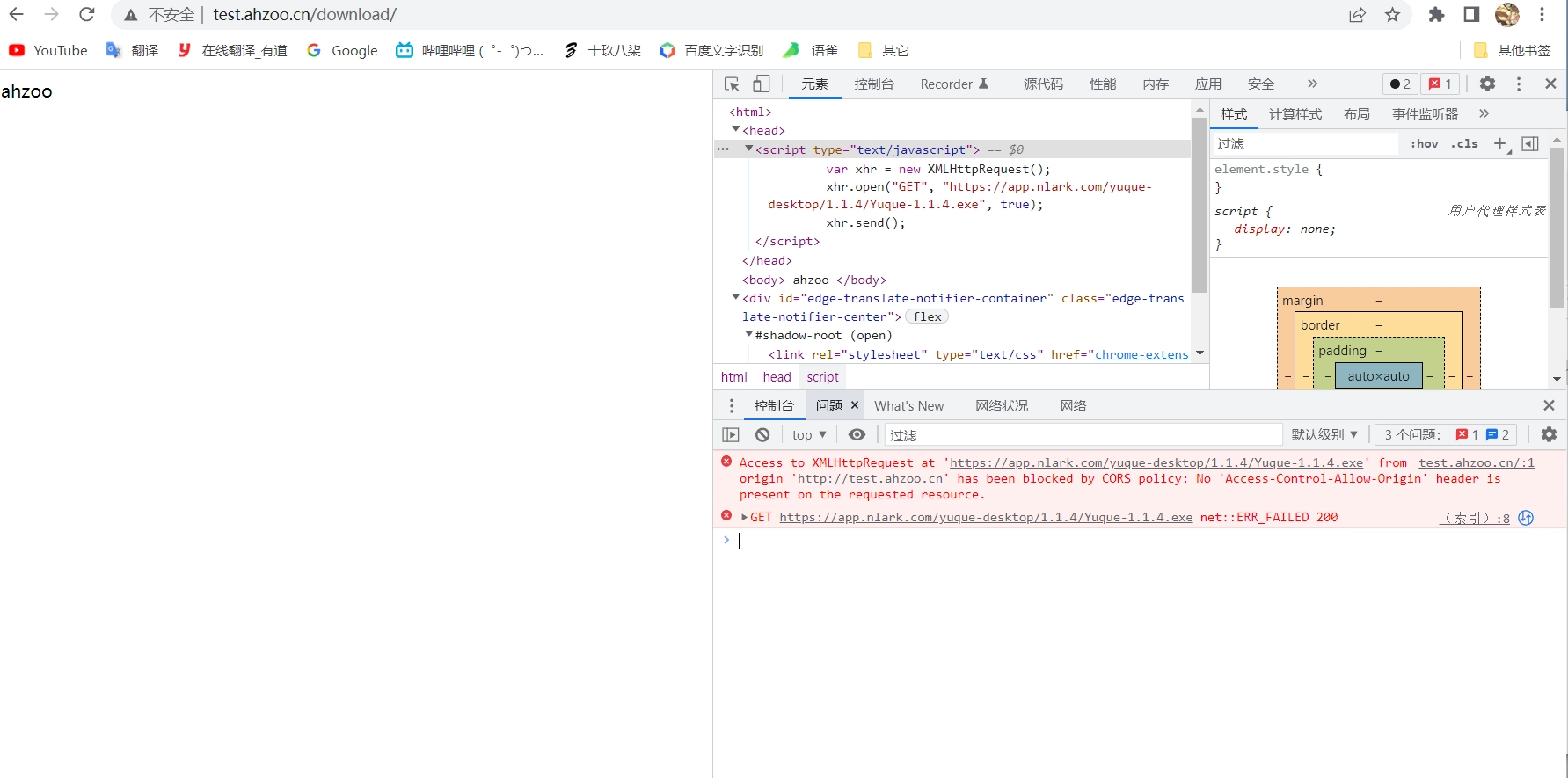
正常情况下是无法发送跨域请求下载文件的。
以下载语雀为例:可以看到直接访问下载地址会报跨域错误

解决
这个时候我们就可以通过nginx配置代理转发请求完成下载:
location ^~ /yuque/ {
proxy_pass https://app.nlark.com/yuque-desktop/;
}
说明:当我们像本地发送
/yuque/的请求时,nginx会转发请求(注意:末尾必须要加/不然就是代理请求,加了后才是转发请求),会将/yuque/转发成下面的https://app.nlark.com/yuque-desktop/
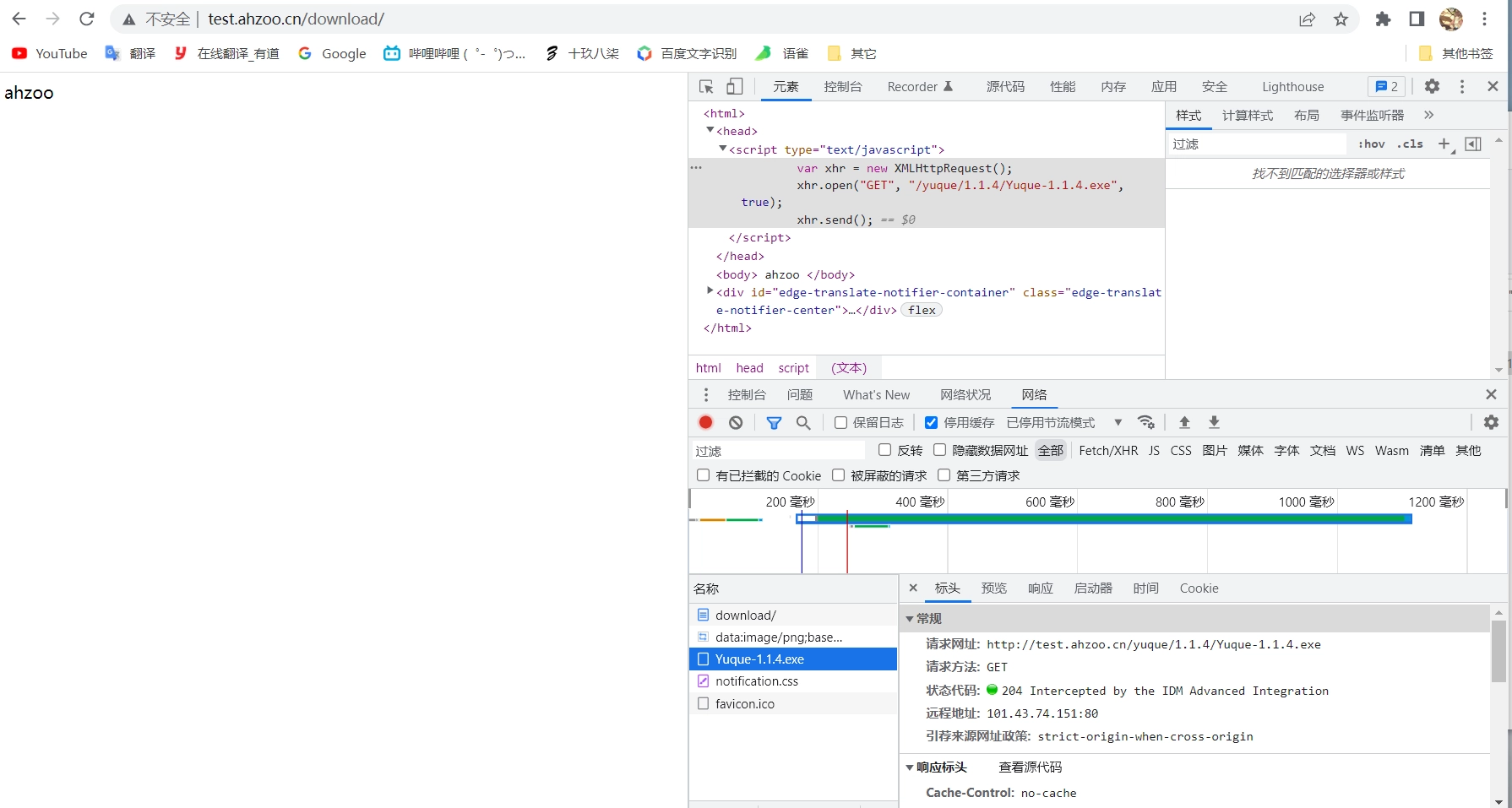
然后我们重新写下载请求:
var xhr = new XMLHttpRequest();
xhr.open("GET", "/yuque/1.1.4/Yuque-1.1.4.exe", true);
xhr.send();
这次我们不直接访问语雀下载地址了,而是访问我们的本地地址,然后nginx会将我们的请求进行转发,将
/yuque/转发为https://app.nlark.com/yuque-desktop/,那么转发后的请求就变成了https://app.nlark.com/yuque-desktop/1.1.4/Yuque-1.1.4.exe。由于我们并没有直接对下载地址进行请求,而是请求的本地地址,通过nginx进行代理转发请求,因此自然不存在跨域问题(不理解的话,可以看我之前写的有关nginx反向代理的文章)

后记
由于nginx不是通过反向代理的而是进行转发代理请求的,这个过程中资源是经过了一次nginx服务器的,然后再由nginx将资源发送给请求方,因此这个过程是需要消耗nginx所在服务器流量的。
版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
前端知识积累
人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。
评论区
发表评论
目录
1
问题
2
解决
3
后记
1
鸟叔来串门,通过虫洞穿梭至此,期待回访!