
玻璃拟态(Glassmorphism)是一种新的设计风格,它模仿了塑料材质的凹凸质感,呈现出透明感和物体漂浮在空间中的层次感效果。
前言
特征
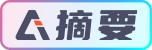
毛玻璃拟态模仿了塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间Z轴的使用:
- 透明感(使用背景模糊/高斯模糊的磨砂玻璃效果)
- 物体漂浮在空间中,通过前后关系表现层次感
- 鲜艳的色彩感,更突出了模糊的透明度
- 半透明物体边缘的微妙处理,采用细腻的边框来表现玻璃质感
这是注重空间感的典型特征,意味着这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像空间中真实的玻璃一样。

实例
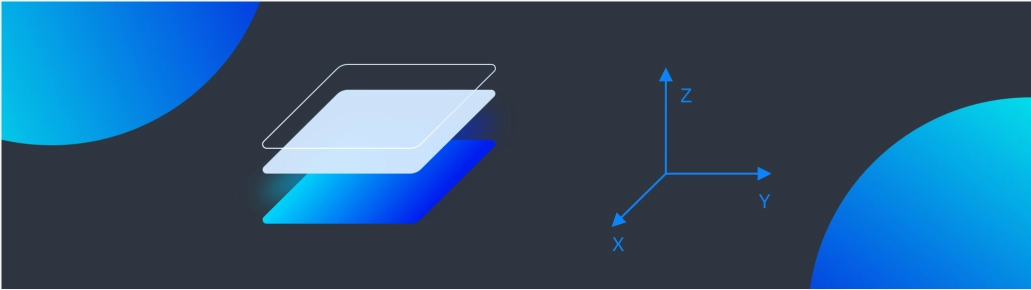
玻璃拟态风格设计:
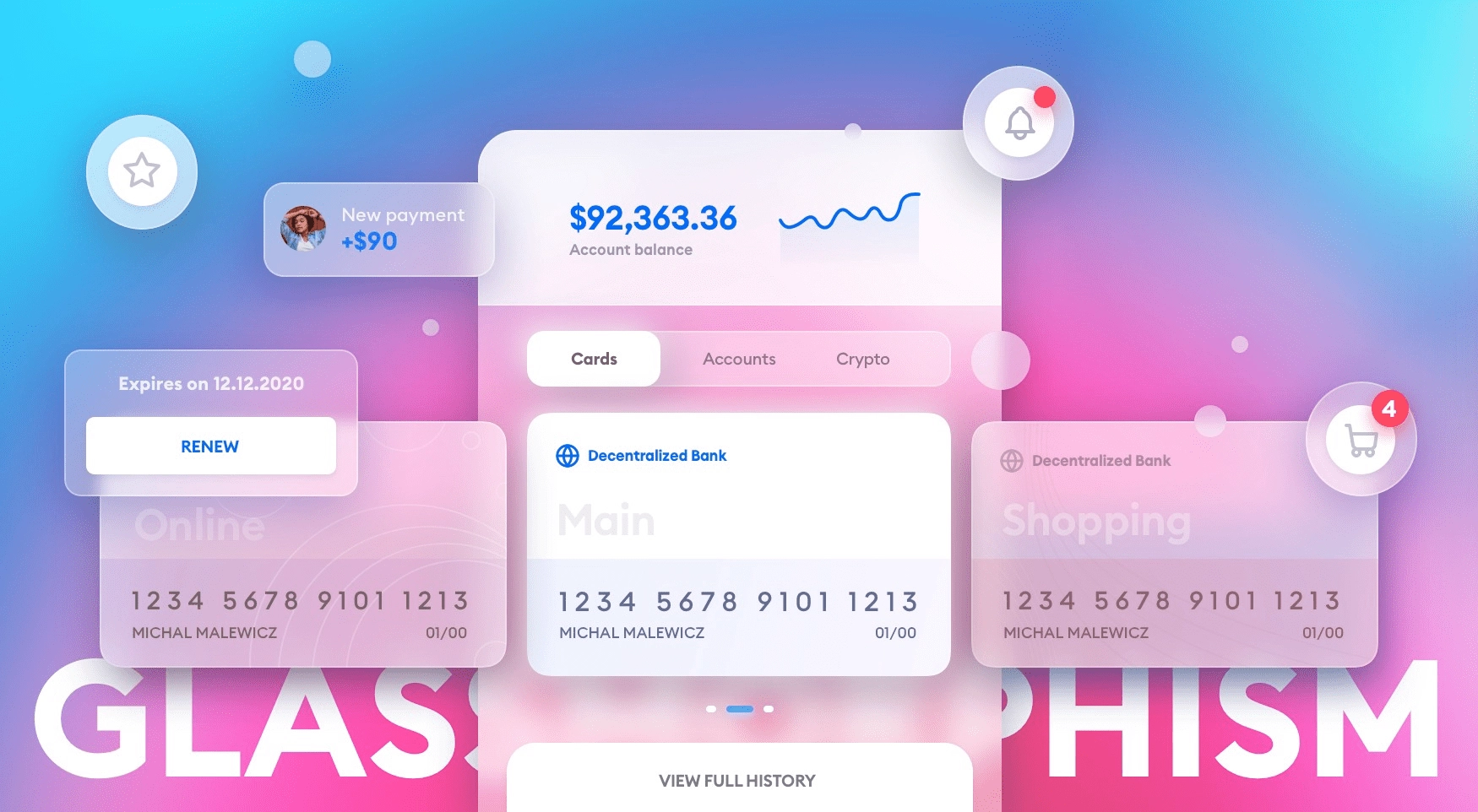
玻璃拟态风格图标:
网页头图:
不足
毛玻璃拟态效果并不好应用于上线产品。它不适用于按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),模糊效果也要注意分寸,屏幕上过度使用模糊效果,会使整个 UI 对某些用户可阅读性差,同时也会使页面看起来显脏。
玻璃拟态的实现
效果本身很容易,但是要考虑两点。与任何基于卡片的布局一样,第一个是-物体离我们越近,它吸引的光越多。在这种情况下,这意味着它将更加透明。
整个效果的基础是阴影、透明度和背景模糊的组合,这种风格只能使用一个透明层,或者多个透明层,但当至少两个半透明层出现在一个相当繁忙的彩色背景上时,它是最突出和可见的。
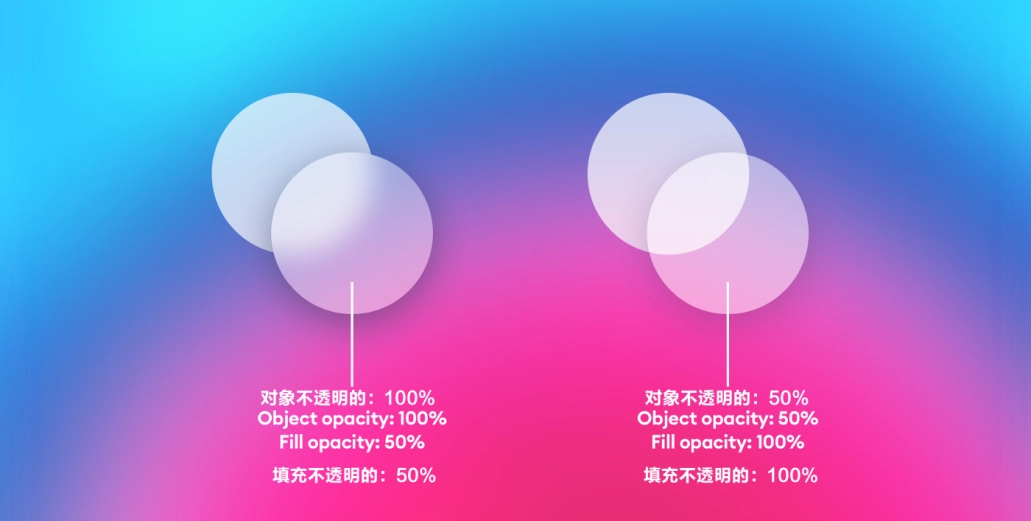
设置透明度
无论如何,你不能让整个形状透明,只有让它的填充透明才行。大多数设计工具在填充为100%,对象透明度较低时,背景模糊会不起作用。
在上面的示例中,背景模糊值完全相同,为8,但是图像看上去完全不同。当填充不透明度为100%时,对象的不透明度有多低都没有作用。我们根本不会获得所需的模糊背景。
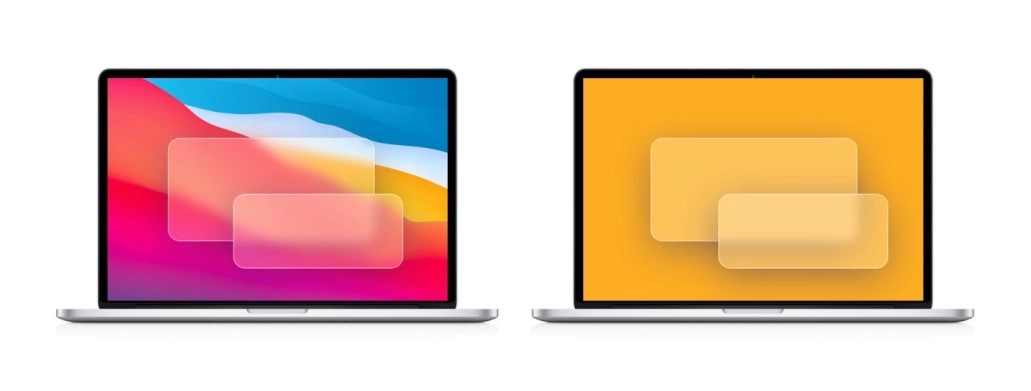
选择合适的背景
背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,它们也不能太复杂。
这可能就是Apple选择彩色背景作为Mac OS Big Sur默认壁纸的原因。当模糊的透明表面位于其顶部时,那些易于辨别的色调差异也很容易看到。
选择背景时,请确保其具有足够的色调差异,以使玻璃效果真正可见。
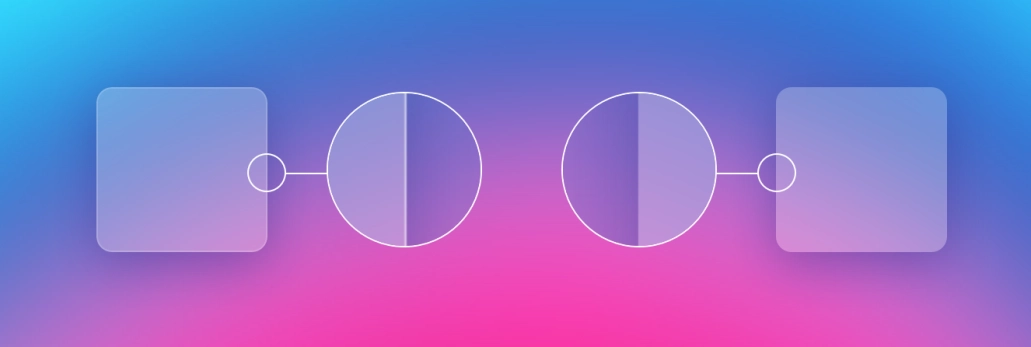
细节
你可以尝试的最后一件事是为形状添加1px内边框,并具有一定的透明度。它模拟玻璃边缘,可以使形状从背景中脱颖而出。
尽管这种风格的元素(例如模糊的背景)已经存在了很多年,但它正变得越来越流行,因此,在这里仍然可以探索很多很酷的创意效果。
左侧的图像具有半透明的边框,而右侧的图像则是无边界的。
辅助功能
就像Neumorphism一样,这种样式可能不像默认的Material Design那样易于使用。
Neumorphism的主要规则也可以转化为此处-如果你具有良好的功能层次结构,则屏幕上的元素应该可以在没有背景的情况下工作,这样可以确保有视力障碍的人仍然能够理解UI。
这是一个与新拟态相同的不良示例,它在每个可能的屏幕元素上滥用效果。这样,某些用户几乎无法访问整个UI,同时也使其变得无聊和原始。
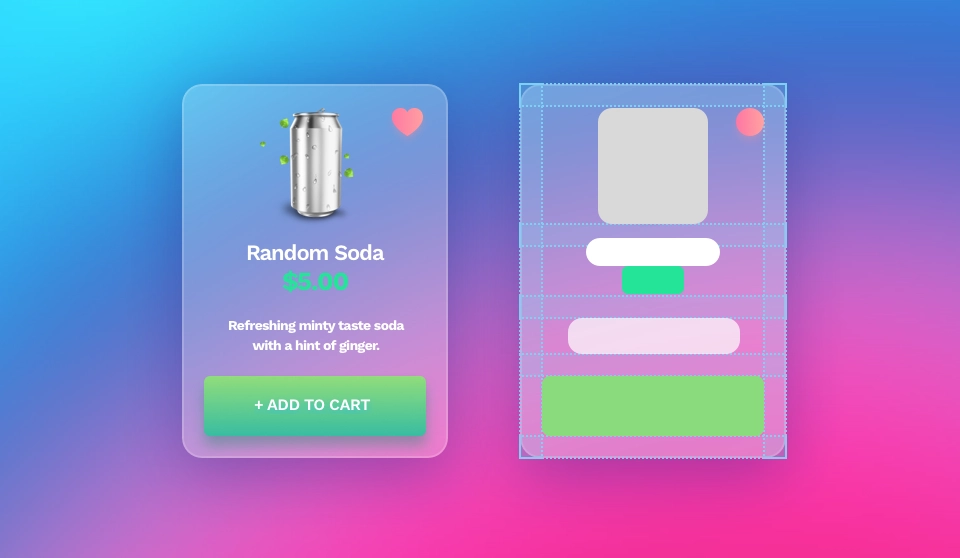
仅当这些透明效果只是装饰性的,而不是体验的组成部分时,才会发生这种情况。应避免将它们用于按钮或切换(这些重要的对象应始终具有更大的对比度),但你可以将其用于卡背景。
只需确保卡的内部具有足够的对比度和适当的间距即可定义层次结构,并在视觉上将所有相关对象“分组”。
这是一个更好的例子-该卡具有定义明确的结构,因此即使完全去除玻璃背景,其内容也可以正常使用。这是一个简单的示例-色彩对比度仍然可以改善。
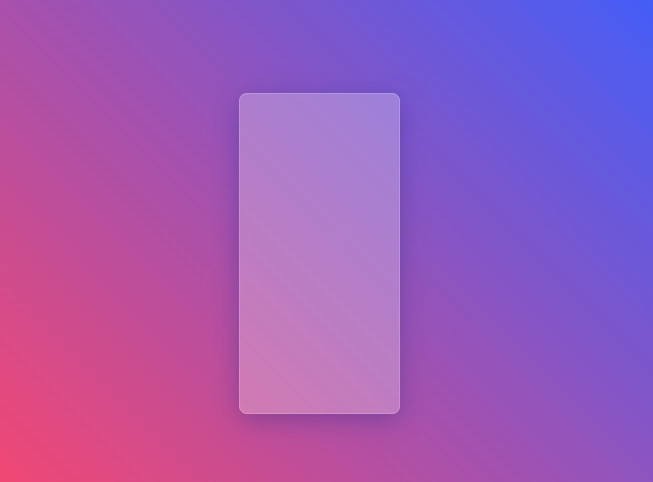
CSS实现玻璃拟态
.glass {
height: 399px;
width: 199px;
background: rgba( 255, 255, 255, 0.25 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 5px );
-webkit-backdrop-filter: blur( 5px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
}
.container{
height: 100vh;
background: linear-gradient(45deg, #FC466B, #3F5EFB);
display: flex;
align-items: center;
justify-content: center;
}
<div class="container">
<div class="glass"/>
</div>

后记
毛玻璃拟态(Glassmorphism)是Michal Malewicz提出的一种新的设计风格,原文发布在uxdesign:Glassmorphism in user interfaces。
个人感觉这种设计风格不适合大面积使用,以及出现大量文字的正文部分,会影响阅读。
在线生成工具:




1
看完这个,我突然想起一个事情
起初参考你blog设计的时候,我一度还以为我是抄漏什么了,后来又发现,在微信浏览器上就不会出现上面这个问题,着实给整懵了OωO
我试着调了下布局的定位,确实又改好了,改好了我又懵了(╯°A°)╯︵○○○
2
啊这,我自己夸克浏览器的时候并没有遇到这个问题,而且我那个样式也只能用粘性布局,你用粘性布局会有问题应该是父控件样式的原因吧φ( ̄∇ ̄o)