
经过了一段时间的测试,终于将博客换上了自己写的项目。从此从将静态博客转为动态博客。
经过了一段时间的测试,终于将博客换上了自己写的项目。
从此从将静态博客转为动态博客。
之前的博客
上次折腾博客样式时还是2022年。使用hexo博客的butterfly主题,采用当时比较流行的新拟态风格重写了主题样式,最终样式定格为下面这样:

为什么换博客
说实话,样式我还是挺满意了,既简约又不失美观。
但是静态总觉得有诸多限制,所以一直在寻找合适的时机替换掉Hexo博客。
中间尝试过wordpress,感觉太过笨重,且没找到喜欢的主题,遂放弃。
typecho有几款主题我觉得挺不错的,但是typecho后台管理系统过于简陋,且社区活跃度过于惨淡,也放弃了。
经过几番探索后,我就萌生了要写一个自己独立的博客系统的想法,但是拖延症犯了,中间只写了几个demo,再加上我前端用的Vue技术栈,可以说是毫无SEO可言,所以一直没能正式实行。
写一个自己的博客系统
直到年初时,我发现了依托于Vue的Nuxt框架,这个框架对SEO非常友好,可以说是专门为建站定做的框架。
加之JDK21的发布,我又重新拾起来写一个自己的博客系统的计划。
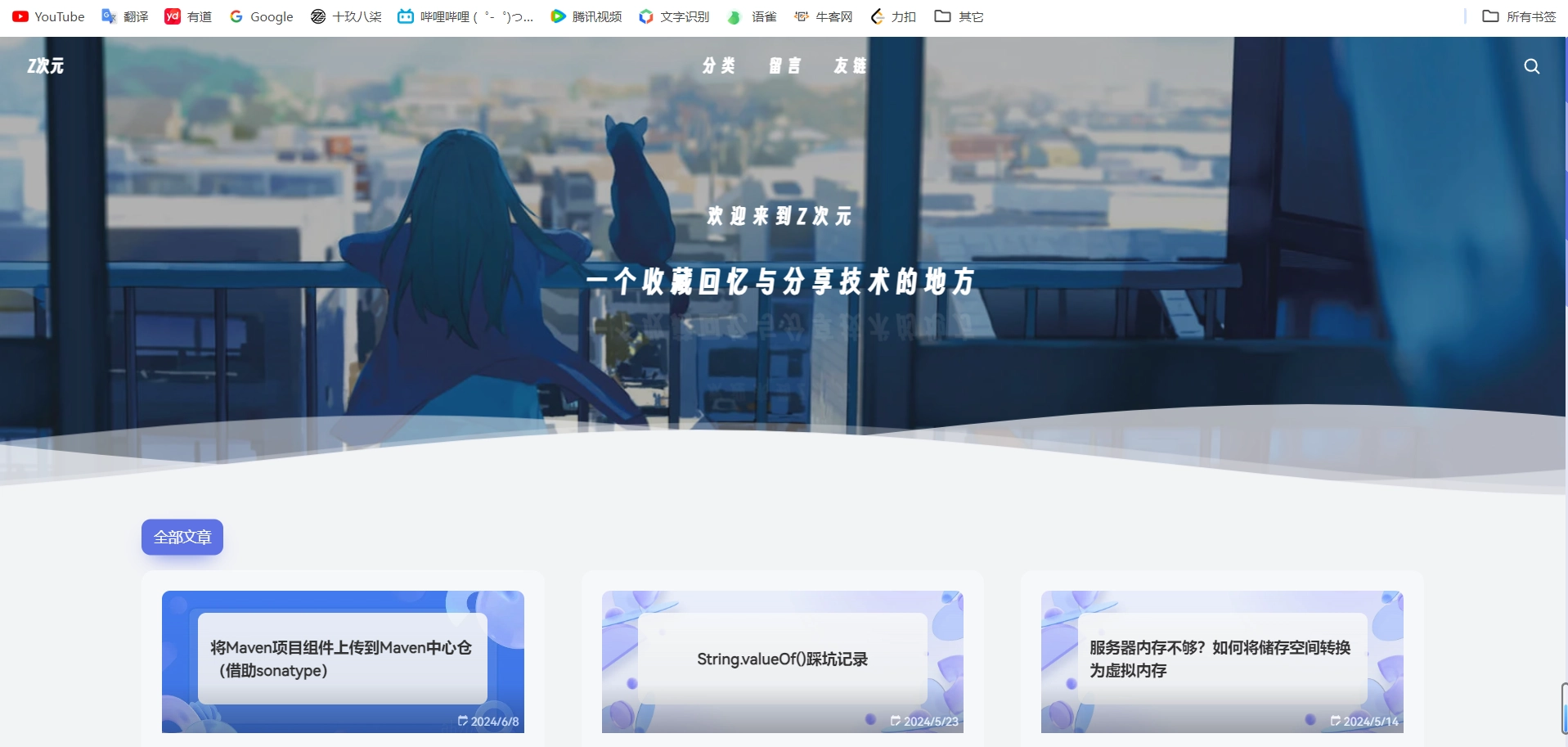
但是由于有工作在身,所以基本只能在周末写,最终历时小半年的开发和迭代更新,终于上线了:


SEO友好型
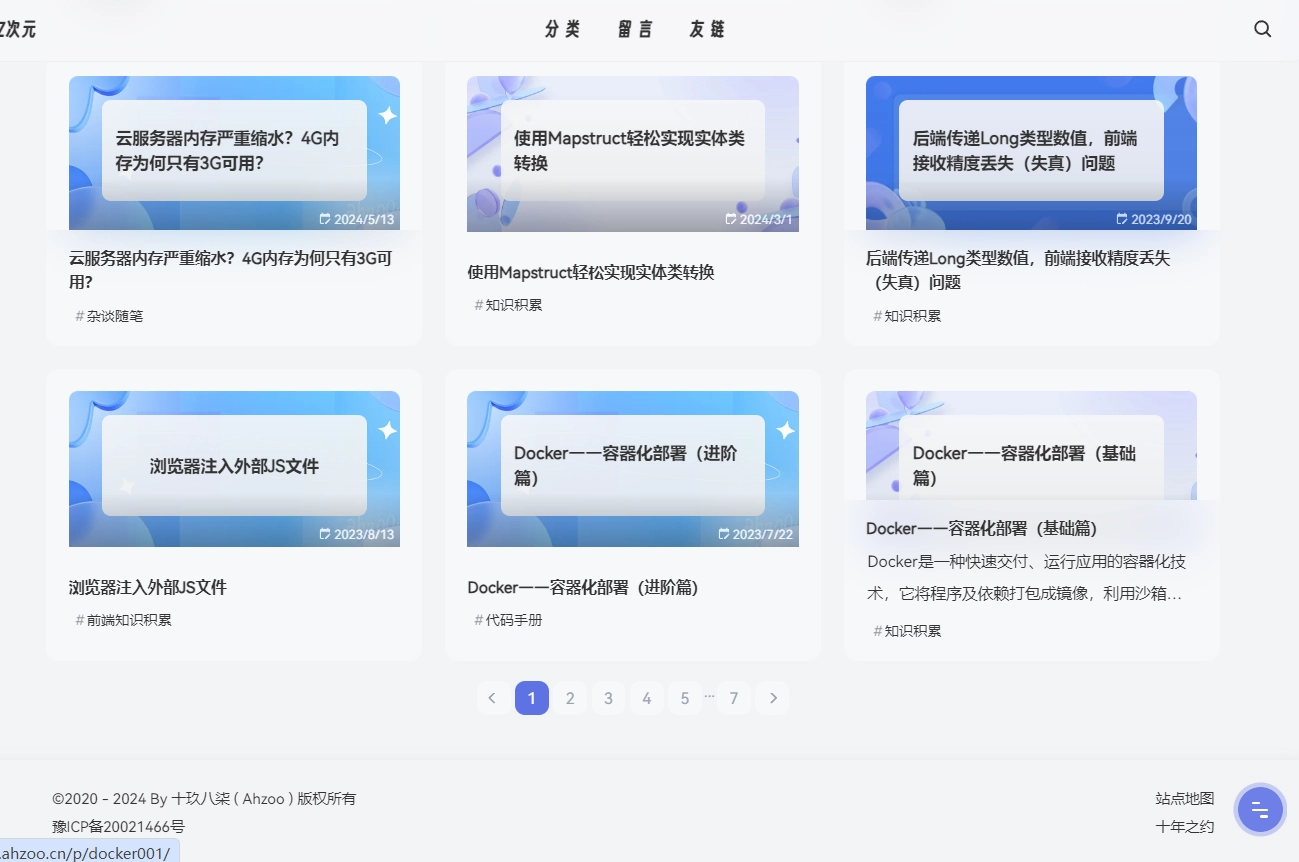
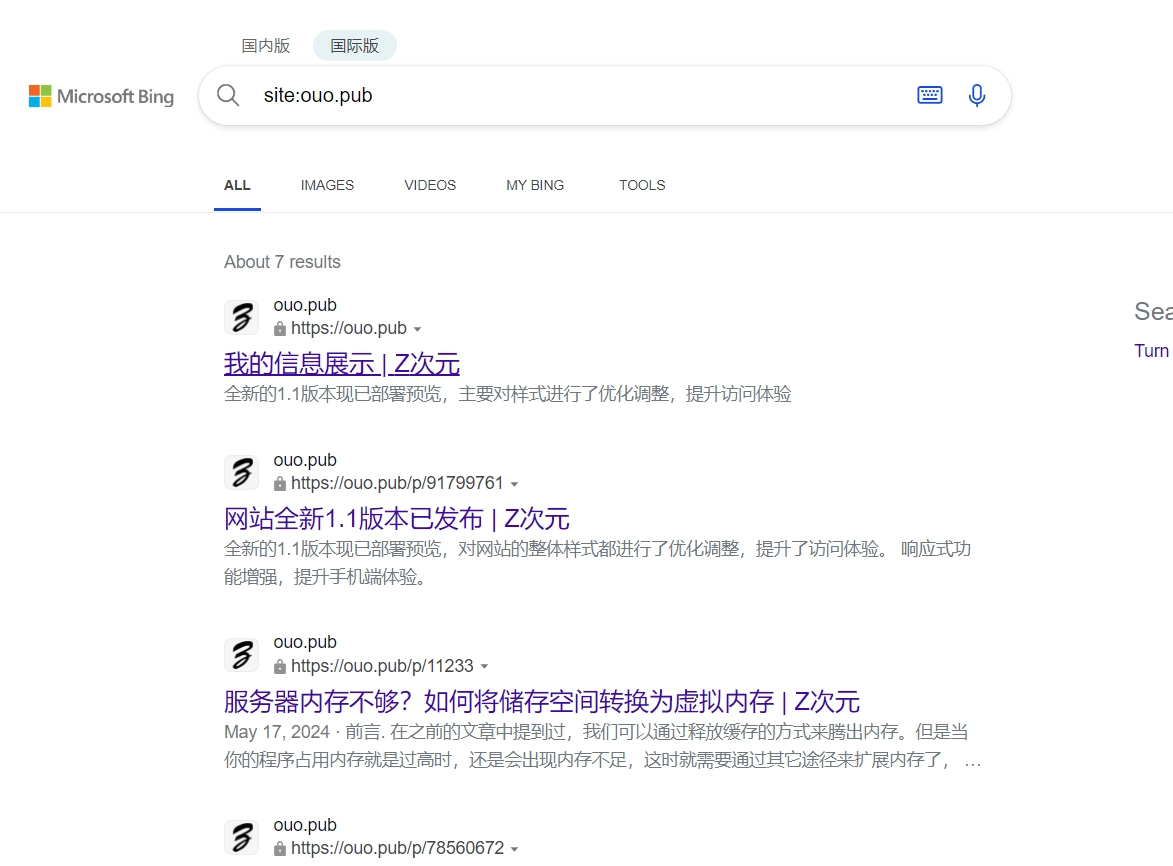
在正式上线之前,在我的另一个网站下面部署测试了一段时间,可以看到基本上不到一个月的时间,必应就已经收录了所有的文章。

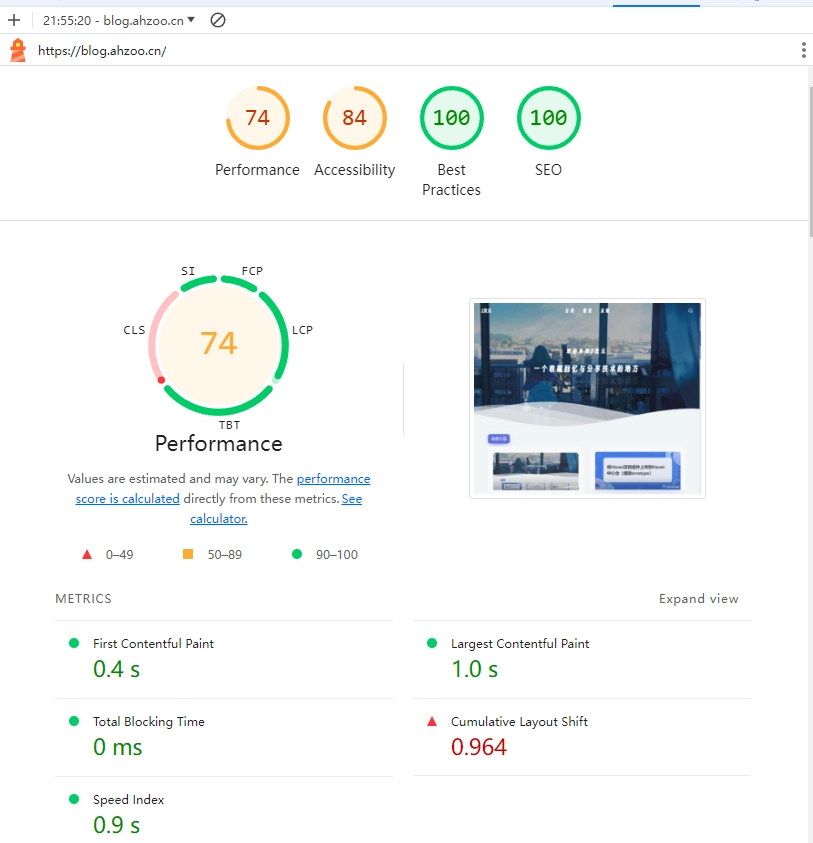
再来看下LightHouse评分,可以看到SEO直接满分,但是性能还有很大提升空间,毕竟Nuxt框架仍然需要加载大量的js文件:

技术栈
博客使用了最新的技术栈:
前端主要技术栈:
Vue3、Nuxt3、Vite、Pinia、TypeScript、Tailwind CSS、SCSS
后端主要技术栈:
JDK21、SpringCloud Alibaba 2023.0.0 全家桶、SpringBoot 3+、Mybatis Plus、Mysql、Redis、ElasticSearch 8+
开源
充分发挥开源精神,当前博客项目已开源,开源仓库可在我在Github主页看到:https://github.com/ooahz
这里还没有评论哦
快来发一条评论抢占前排吧



