
这篇文章介绍了两种在浏览器中注入外部JS文件的方法。第一种是通过控制台直接注入。第二种是通过书签注入,这种方法需要网页引入jQuery。文章强调了使用网络路径的重要性,并提供了简单的代码示例。
方法一:直接在控制台注入
众所周知,浏览器控制台可以直接执行js命令,所以我们可以在控制台通过命令将外部js文件注入到当前界面中。
(那么可能就有小伙伴要问了,既然能在控制台直接执行,为什么还需要多此一举,在控制台引入呢?因为这里主要讲了是引入外部文件,如果被引入的js文件很大,有几千行,总不能全部复制到控制台执行吧。)
原理很简单,就是通过命令创建一个JavaScript标签,然后填入地址,插入到HTML中。直接看代码吧:
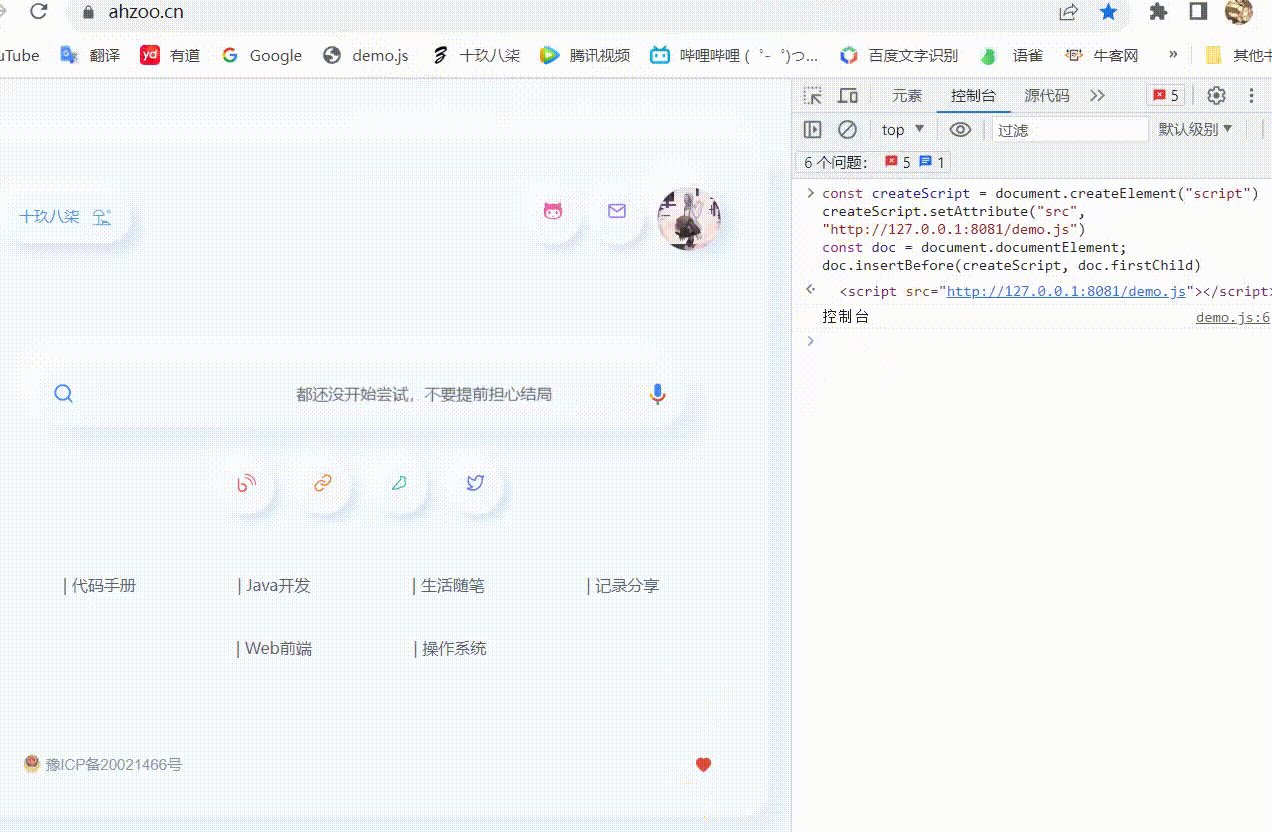
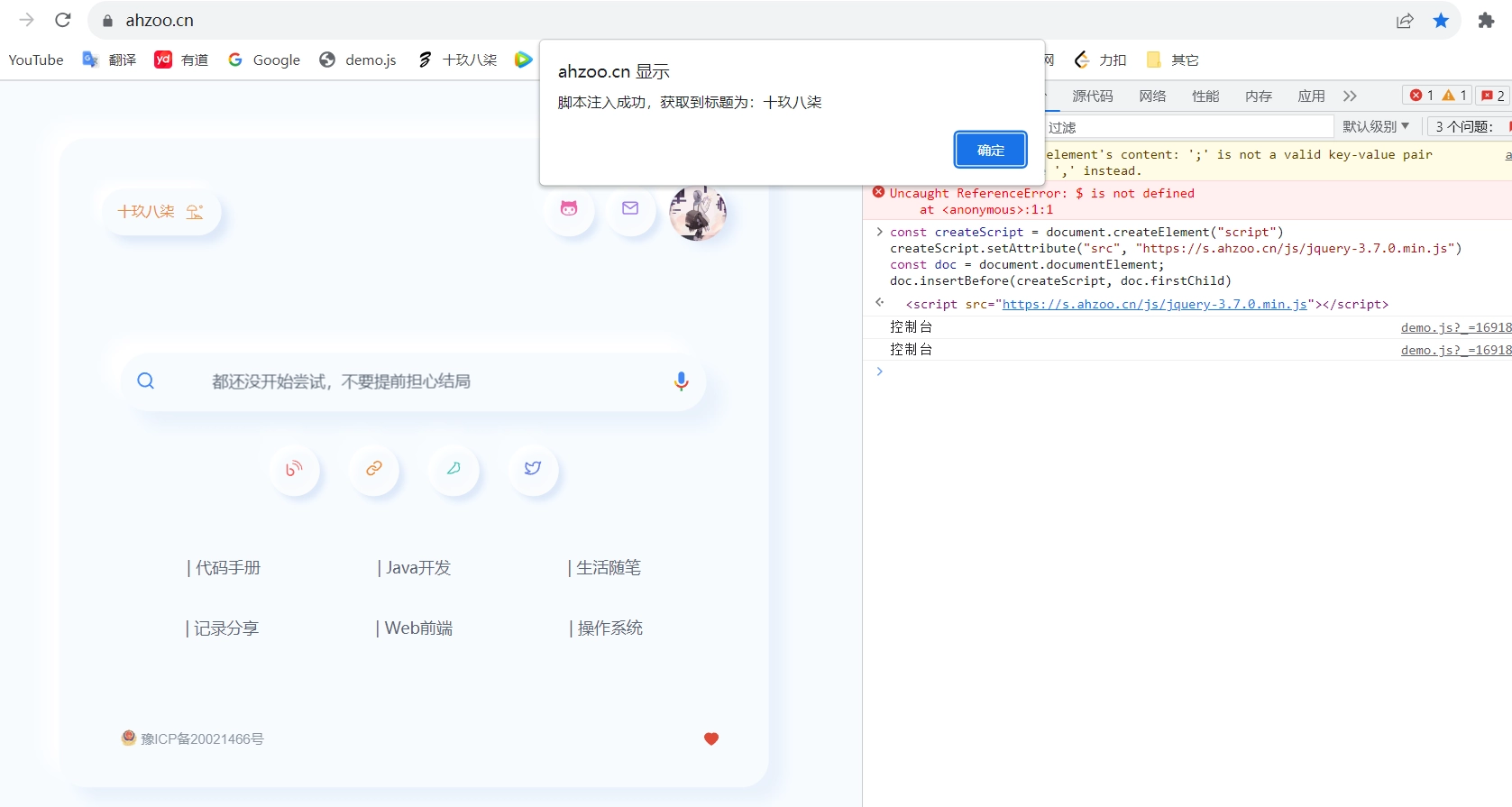
const createScript = document.createElement("script")
createScript.setAttribute("src", "远程js路径")
const doc = document.documentElement;
doc.insertBefore(createScript, doc.firstChild)
将上面的命令在控制台执行,就能实现注入了。
为了方便测试,我们编写一个简单的js文件测试效果:
demo.js

需要注意的是,这个js文件不能使用本地文件地址,所以要挂载到网络上,使用网络路径。
使用本地文件时浏览器会报错:
Not allowed to load local resource
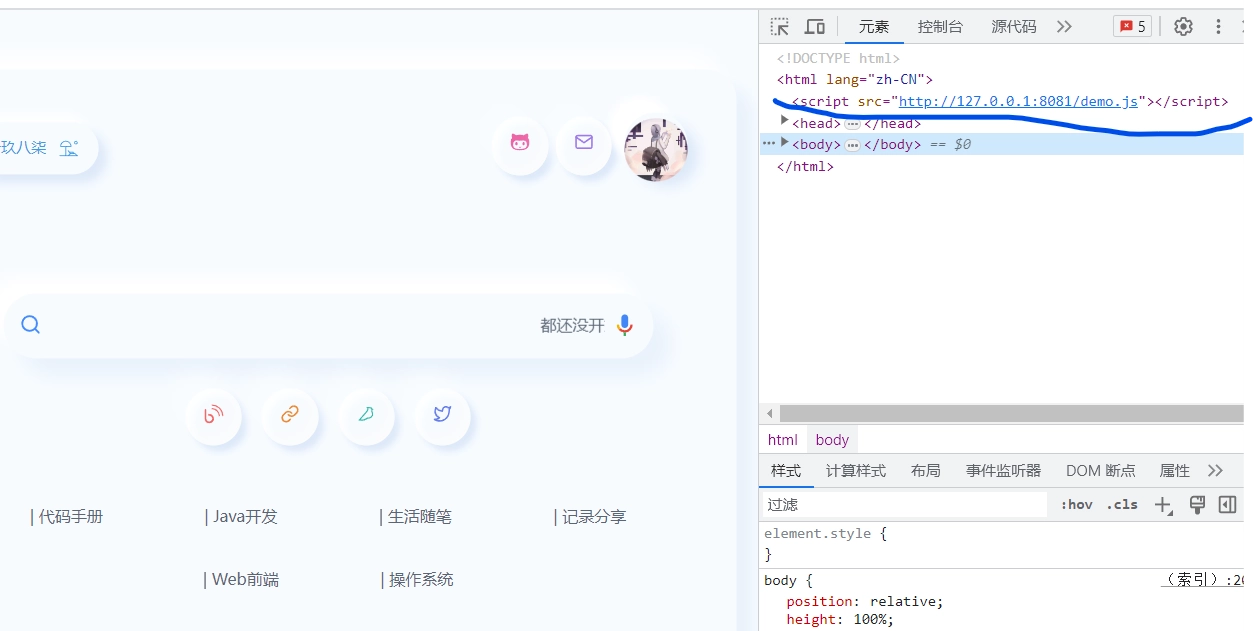
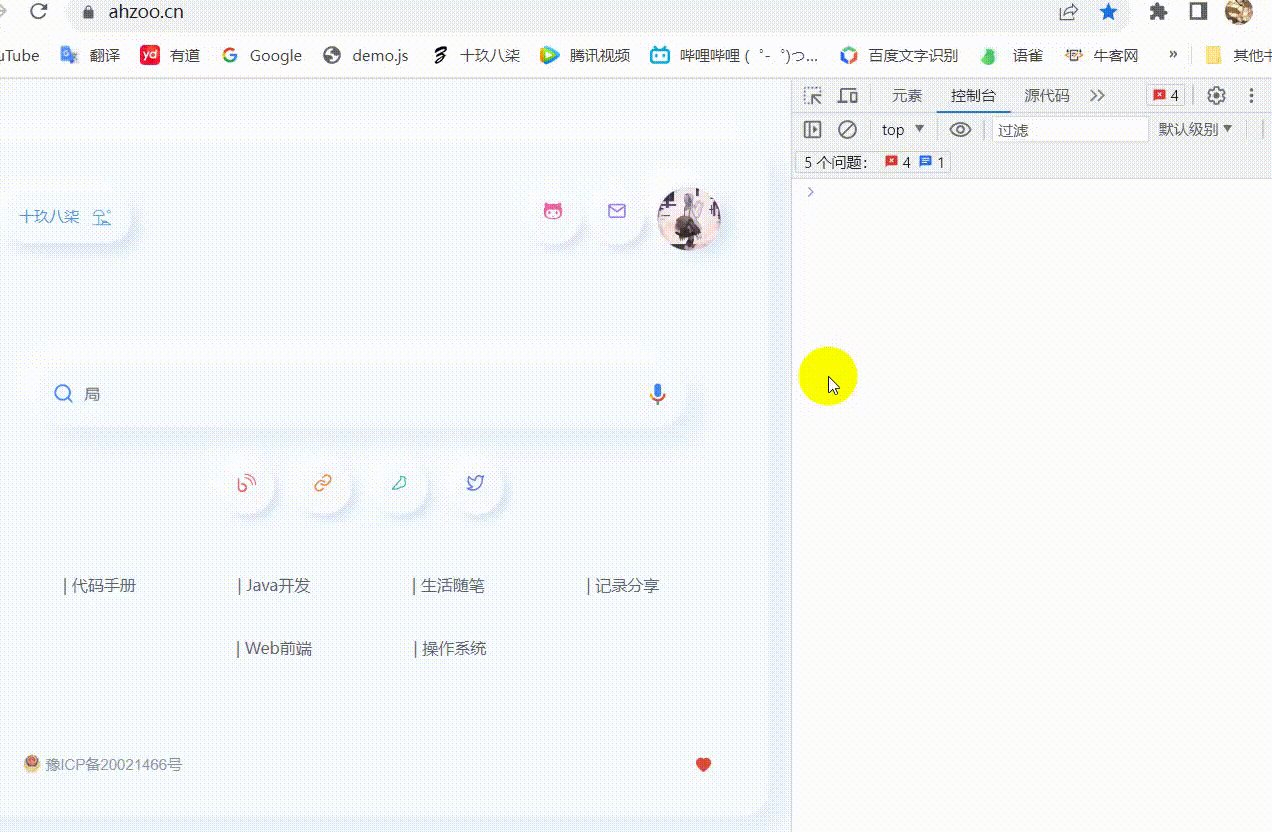
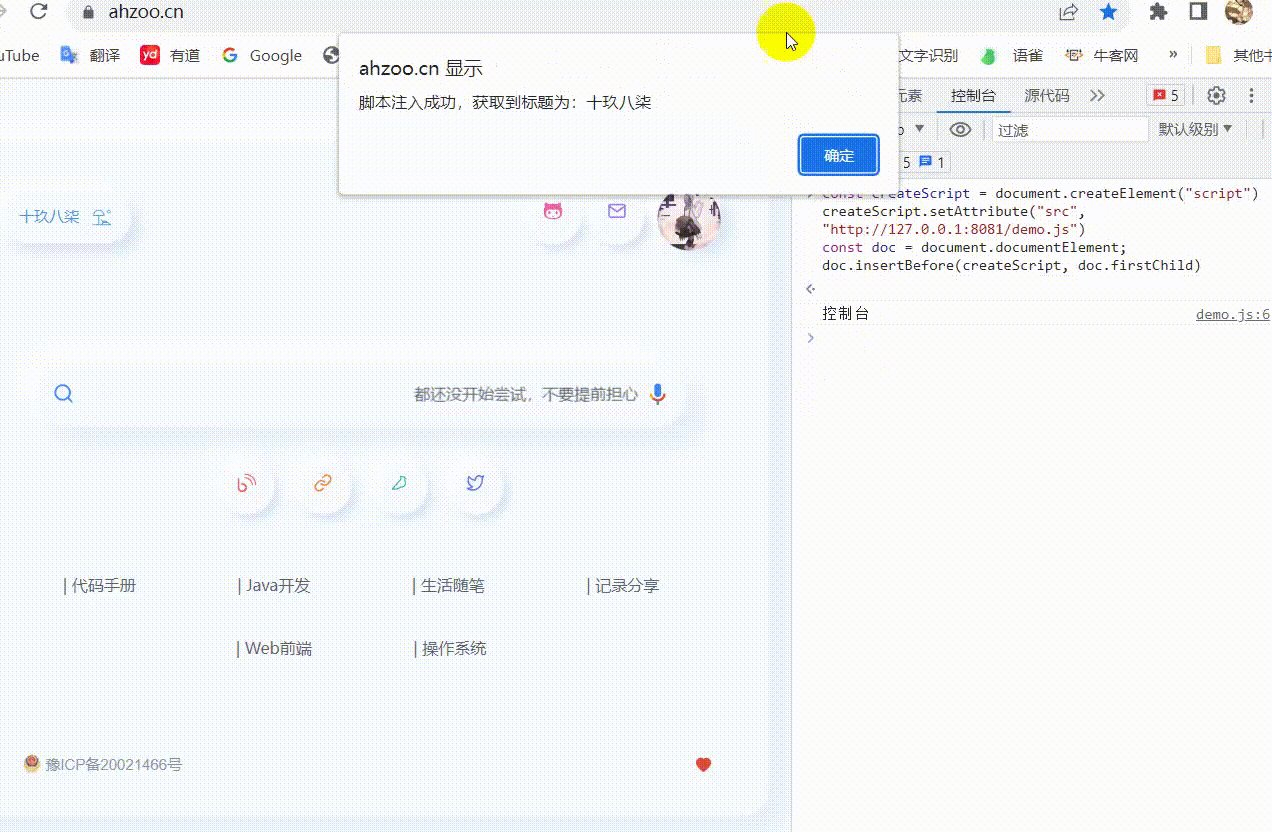
执行完命令后,可以看到js文件被成功注入到当前界面中:

直接看下效果吧:

可以看到js文件注入后是可以直接执行的。
方法二:通过书签注入
方法一的虽然简单粗暴,但是每次还是需要在控制台输入代码,不是很方便。
接下来讲的方法二就不需要在控制台输入代码了。
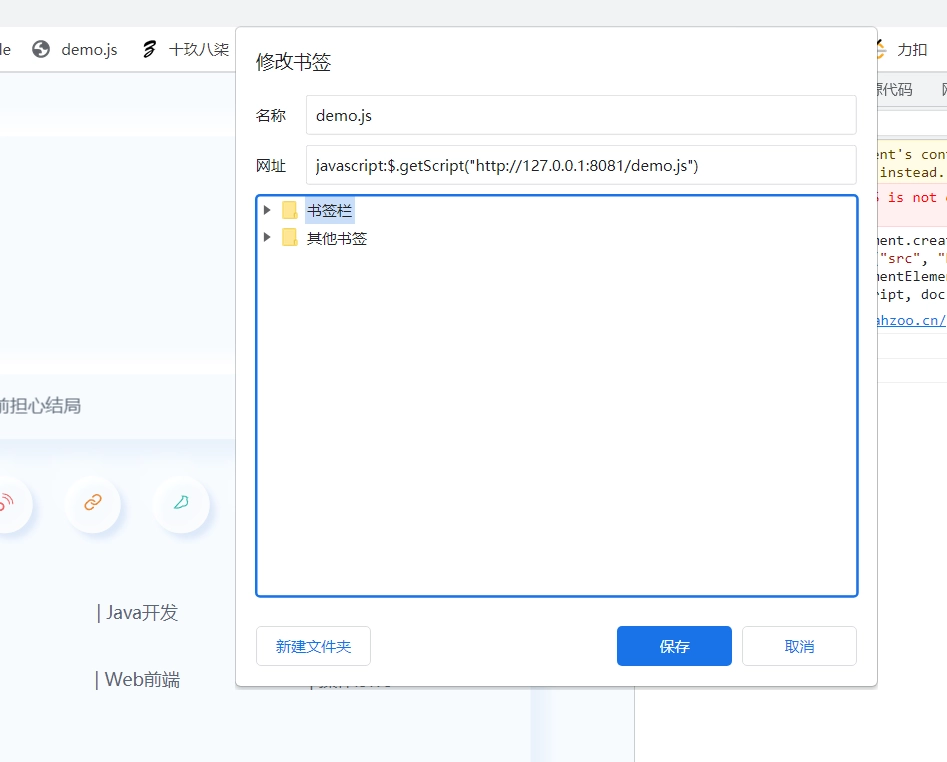
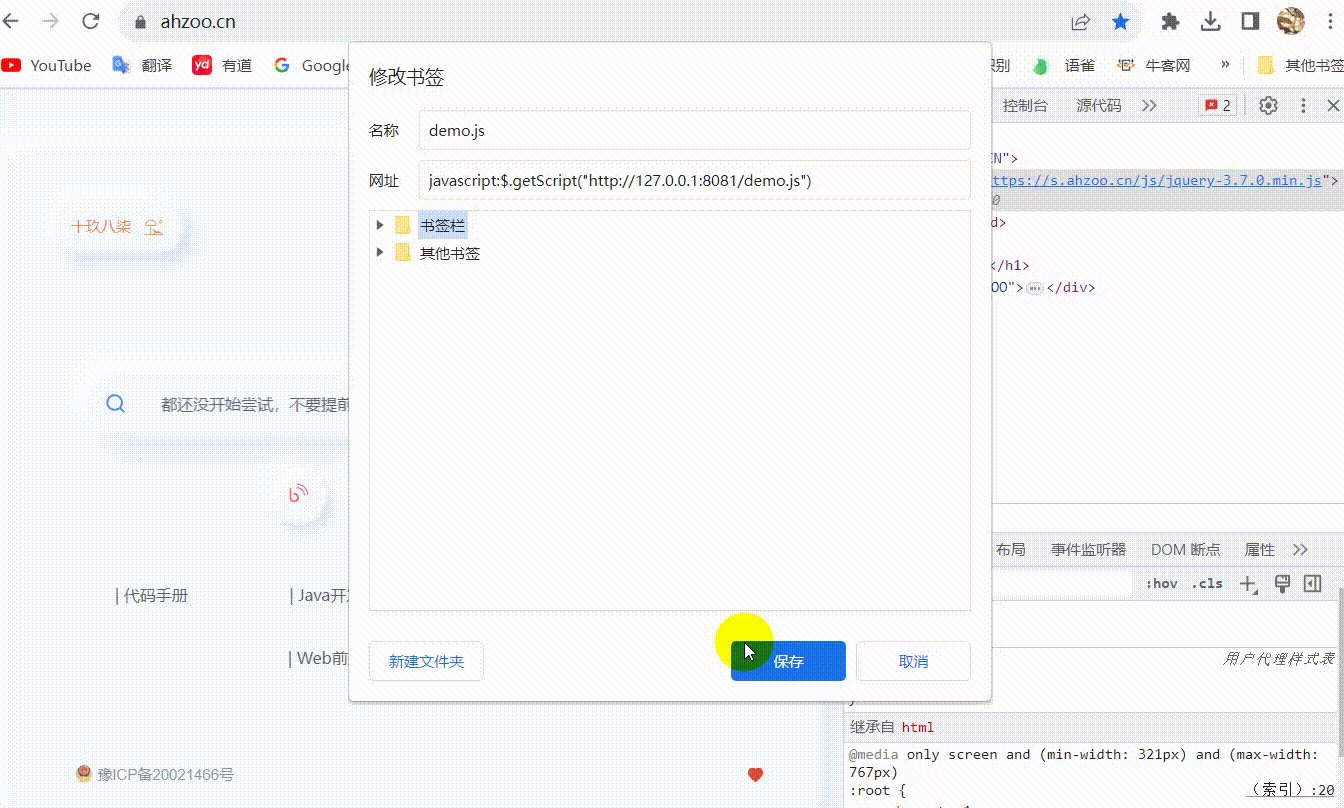
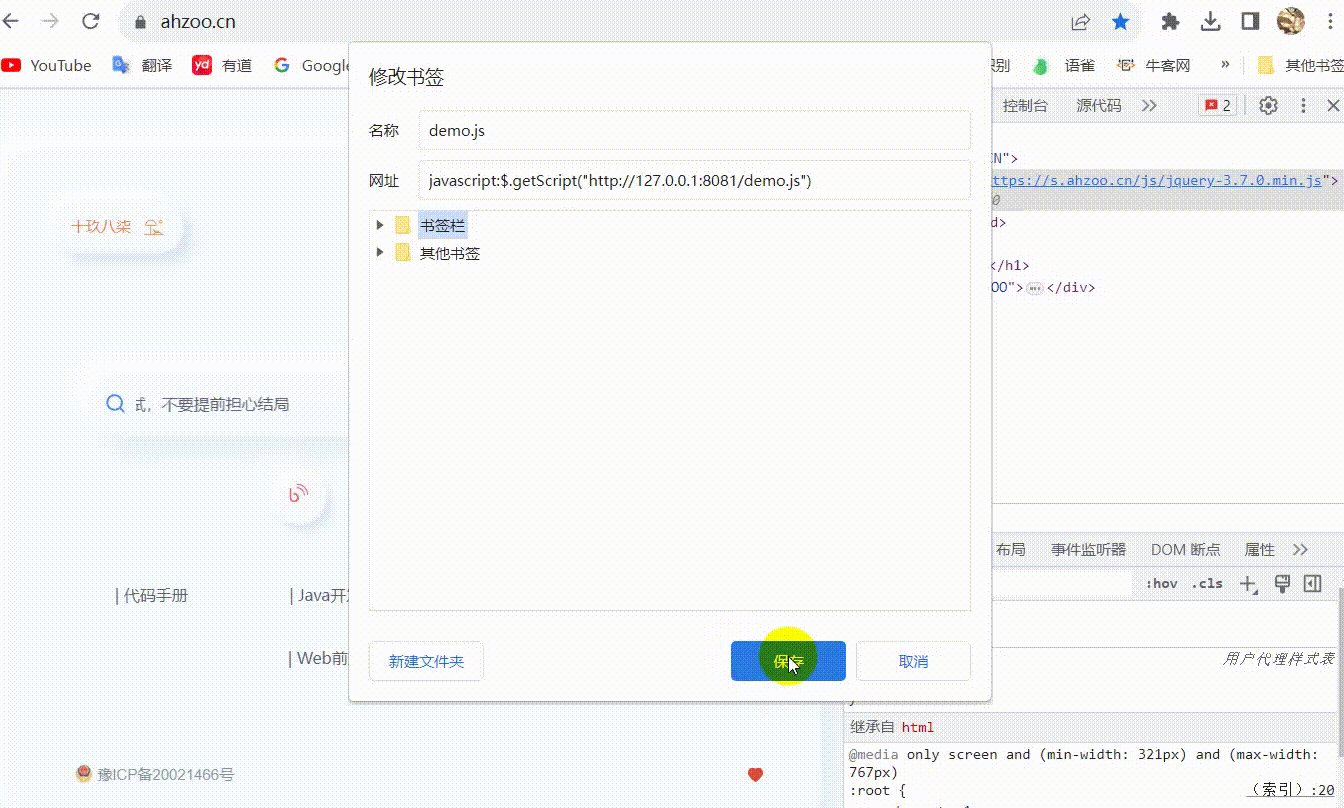
我们直接在书签栏新建一个书签,地址栏填入下面代码:
javascript:$.getScript("远程js路径")

然后我们每次想要远程注入js文件时,只需要点击这个书签就可以了,就不用每次在控制台输入了。
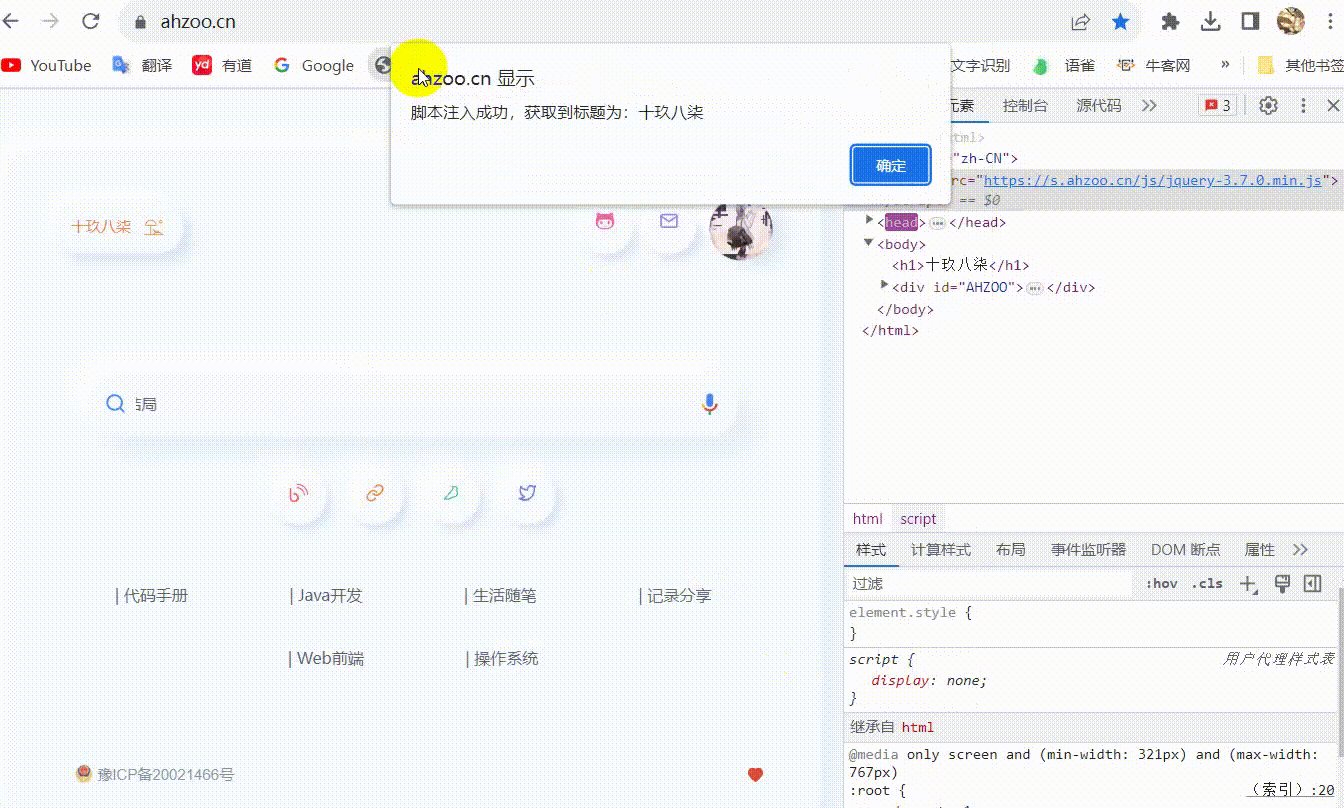
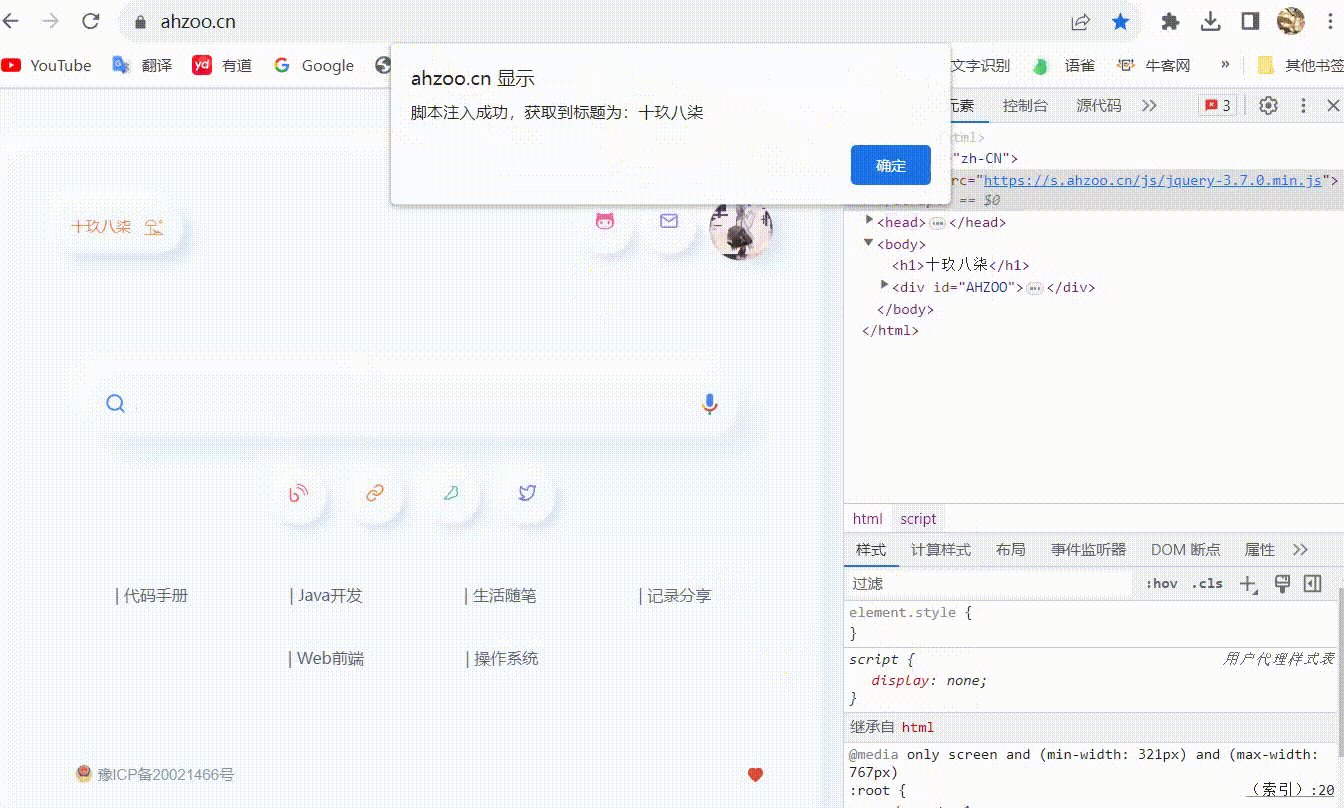
还是来看下效果吧:

需要注意的是,通过这种方式注入js文件的网页必须引入jquery。否则会报错:
VM44:1 Uncaught ReferenceError: $ is not defined
at <anonymous>:1:1
虽然大部分网站都有引入jquery,但是并不排除有的站点并未引入,就需要我们手动引入,引入方式参考方法一进行引入。

版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
前端知识积累
人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。
评论区
发表评论
这里还没有评论哦
快来发一条评论抢占前排吧
方法一:直接在控制台注入
方法二:通过书签注入



