
这篇文章介绍了如何在网站中添加Live2d看板娘(以伊斯特瓦尔为例),详细步骤包括网络引入和本地引入两种方式。文章还提供了HTML代码示例,用于在网页上添加看板娘的主体内容和交互元素,如聊天窗口、发送按钮等,为网站增添趣味性和互动性。
前言
在需要添加live2d的界面文件,添加代码,这里以hexo-theme-butterfly为例
引入
网络引入
引入css:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/ooahz/Live2d-Histoire@latest/JSD/css/live2d.css" />
引入js:
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
var message_Path = 'https://cdn.jsdelivr.net/gh/ooahz/Live2d-Histoire@latest/JSD/';//资源目录,如果目录不对请更改
var talkAPI = "";//如果有类似图灵机器人的聊天接口请填写接口路径
</script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/ooahz/Live2d-Histoire@latest/JSD/js/live2d.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/ooahz/Live2d-Histoire@latest/JSD/js/message.js"></script>
本地引入
将解压后的live2d文件夹放在主题的资源文件文件夹(themes\butterfly\source)路径下
引入css:
<link rel="stylesheet" href="/Live2d-Histoire/JSD/css/live2d.css" />
引入js:
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
var message_Path = '/Live2d-Histoire/JSD/';//资源目录,如果目录不对请更改
var talkAPI = "";//如果有类似图灵机器人的聊天接口请填写接口路径
</script>
<script type="text/javascript" src="/Live2d-Histoire/JSD/js/live2d.js"></script>
<script type="text/javascript" src="/Live2d-Histoire/JSD/js/message.js"></script>
添加主体
在需要添加live2d的页面,添加下面的主体内容
<div id="landlord" style="left:5px;bottom:0px;">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="500" height="560" class="live2d"></canvas>
<!--添加聊天窗口-->
<div class="live_talk_input_body">
<div class="live_talk_input_name_body">
<input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off" placeholder="你的名字" />
</div>
<div class="live_talk_input_text_body">
<input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off" placeholder="要和我聊什么呀?"/>
<button type="button" class="live_talk_send_btn" id="talk_send">发送</button>
</div>
</div>
<!--主体部分-->
<input name="live_talk" id="live_talk" value="1" type="hidden" />
<div class="live_ico_box">
<div class="live_ico_item type_info" id="showInfoBtn"></div>
<div class="live_ico_item type_talk" id="showTalkBtn"></div>
<div class="live_ico_item type_music" id="musicButton"></div>
<div class="live_ico_item type_youdu" id="youduButton"></div>
<div class="live_ico_item type_quit" id="hideButton"></div>
<input name="live_statu_val" id="live_statu_val" value="0" type="hidden" />
<audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none"></audio>
<!--添加音乐-->
<input name="live2dBGM" value="音乐地址" type="hidden">
<input name="live2dBGM" value="音乐地址" type="hidden"> <!--可添加多条音乐-->
<input id="duType" value="douqilai,l2d_caihong" type="hidden">
</div>
</div>
<div id="open_live2d">召唤伊斯特瓦尔</div>
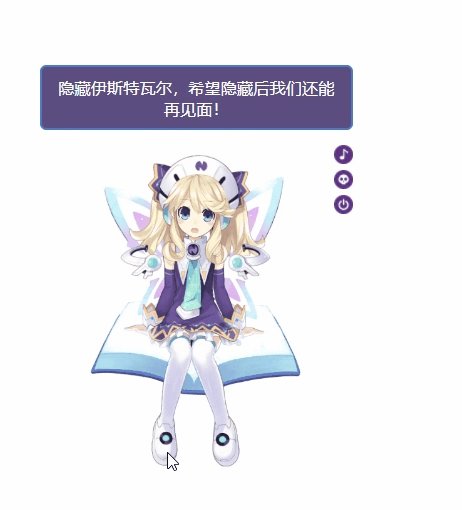
预览

版权声明
本文依据 CC-BY-NC-SA 4.0 许可协议授权,请您在转载时注明文章来源为 Z次元 ,若本文涉及转载第三方内容,请您一同注明。
评论区
发表评论
这里还没有评论哦
快来发一条评论抢占前排吧
前言
引入
网络引入
本地引入
添加主体
预览



