网站添加能换装可互动的live 2d看板娘
我这里使用的是张书樵的项目,以hexo-theme-butterfly为例。
- 下载 张书樵live2d,解压到本地博客目录的 themes/butterfly/source 下,修改文件夹名为 live2d-widget,修改项目中的
autoload.js文件:
将改为1
const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
1
const live2d_path = "/live2d-widget/";
在主题配置文件中,引入js:
1
<script src="/live2d-widget/autoload.js"></script>
在主题配置文件中,新增如下内容:
1
2live2d:
enable: true
想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css。
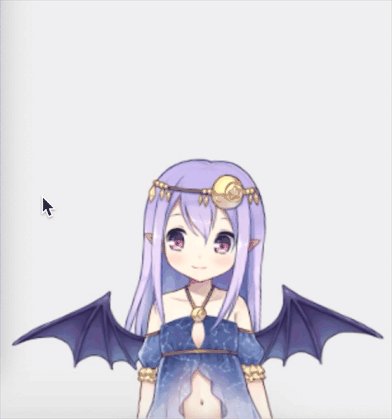
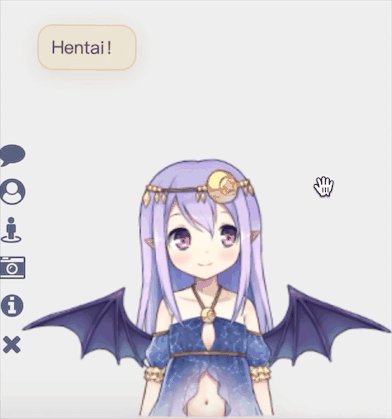
预览效果:
- 注意:此项目需要 jQuery 和 font-awesome支持。一般hexo主题都自带,所以无需引入,如果没有的话,可以在页面中引入:
1
2<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
后记
网站添加Live2d的看板娘——伊斯特瓦尔(Histoire)
其它版本项目地址推荐:
保罗版:GitHub
评论